네이버 서치어드바이저에 워드프레스 블로그를 등록하고 시간이 좀 흐르면 색인이 되기 시작한다. 깔끔하게 색인이 되면 좋겠지만, 그렇지 않은 경우가 많다.
이번 포스팅에서는 네이버 서치어드바이저 <meta name=”description”> 설명 누락 해결 방법에 대해 알아보자.
네이버 서치어드바이저 <meta name=”description”> 설명 누락 원인
물론 워드프레스 블로그의 네이버 노출을 위해서 네이버 서치어드바이저 등록이 반드시 필요한 건 아니지만, 해두면 아무래도 빠른 노출에 많은 도움이 된다.
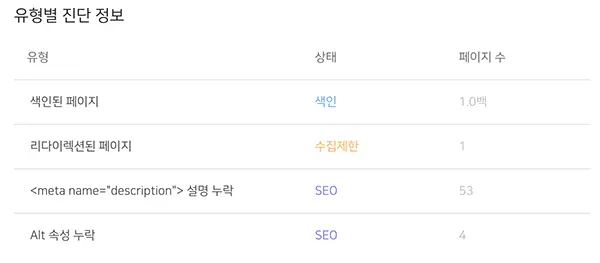
하지만 색인 이후 사이트 진단 리포트에 보이기 시작하는 설명 누락이나 속성 누락 항목들이 신경이 쓰인다.

“Alt 속성 누락”에 해당하는 페이지는 직관적으로 이해할 수 있는 항목이라 바로 수정이 가능하다.
하지만 글을 몇개 발행하지도 않았는데 수십개에서 수백개씩 잡히는 “<meta name=”description”> 설명 누락” 페이지들은 블로그를 처음 시작한 입장에서는 어떤게 문제인지 파악하기도 쉽지 않다.
<meta name=”description”> 설명 누락 원인
워드프레스로 블로그를 만든지 얼마 안되서 이제 막 색인이 시작된거라면 거의 대부분 카테고리와 태그 페이지에 대한 메타 설명이 누락되어 발생하는 문제이다.
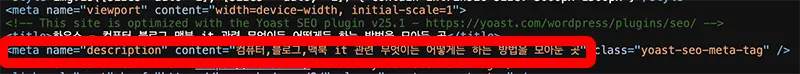
<meta name=”description”>은 웹페이지의 <head> 안에 들어가는 메타 태그 중에 하나로 웹페이지의 내용을 간략하게 요약해서 검색엔진에 알려주는 역할을 한다.

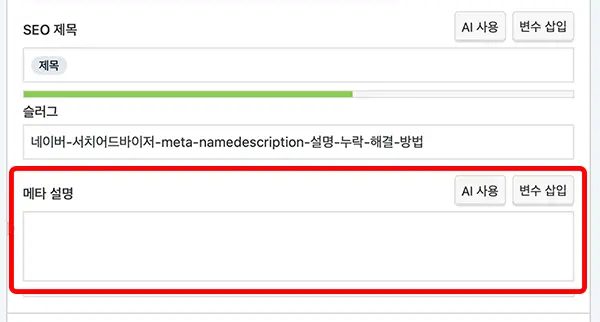
워드프레스에서 SEO 플러그인으로 Yoast SEO를 사용하고 있다면 글을 작성할 때 사용하는 편집기 아래쪽 요스트 패널에서 메타 설명란에 입력하는 내용이라고 생각하면된다.

단일 포스팅 페이지에는 이 메타 설명란에 입력한 내용이 <meta name=”description”> 으로 페이지에 삽입된다.
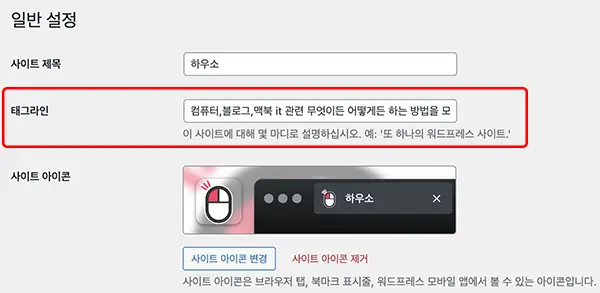
또 홈 목록 화면에는 워드프레스 설정에서 사이트 설명에 입력한 내용이 <meta name=”description”>로 삽입된다.

하지만 카테고리와 태그 페이지에는 따로 찾아서 입력해놓지 않으면 메타 설명이 삽입되지 않는다.
카테고리와 태그 페이지
블로그는 블로그의 메인페이지와 단일 포스팅 페이지외에도 여러 가지 페이지들로 구성되어 있다.
그 중 네이버 서치어드바이저에서 “<meta name=”description”> 설명 누락”으로 뜨는 건 대부분 카테고리와 태그 페이지 이 두가지다.

카테고리 페이지는 카테고리 안에 있는 포스팅 목록을 보여주고 태그 페이지는 동일한 태그가 삽입된 포스팅을 모아서 보여주는 페이지이다.
별다른 설정을 하지 않았다면 네이버의 검색로봇은 카테고리 페이지와 태그 페이지도 긁어가서 색인한다.
하지만 위에서 얘기했던 대로 카테고리와 태그 페이지에 별도로 입력해놓지 않았다면 메타 설명이 삽입되지 않기 때문에 “<meta name=”description”> 설명 누락”으로 처리된다.
“<meta name=”description”> 설명 누락” 해결 방법
“<meta name=”description”> 설명 누락” 해결하는 방법은 2가지가 있다.
검색봇이 카테고리 페이지와 태그 페이지를 긁어가지 못하도록 막아놓거나 검색봇의 접근(인덱싱)을 허용하고 메타 설명을 삽입하는 것이다.
카테고리, 태그 페이지 검색봇 접근 허용하는게 좋을까?
결론부터 말하자면 정답은 없다. 사이트 구조와 운영 목적 그리고 성격에 따라 달라질 수 있는 문제다.
하나의 글이 여러 카테고리나 태그에 포험 되어 있다면, 네이버나 구글등 검색엔진에서 다양한 키워드로 노출될 가능성이 커진다.
또 카테고리나 태그 페이지에 타이틀이나 메타설명을 잘 설정하면 그 자체로 SEO 효과를 낼 수 있다. 특히 카테고리 페이지는 주제별 랜딩 페이지 역할을 하며 유입경로를 다양하게 해준다.
하지만, 동일한 글이 여러 카테고나 태그 페이지에 반복 노출되면 검색엔진이 이를 중복 컨텐츠로 인식할 가능성이 생긴다. 또 블로그의 규모가 커지면 검색봇의 크롤링 리소스가 분산되어 새로 발행한 글의 인덱싱이 늦어질 수 가능성도 있다.
장단점은 위와 정확히 반대다. 중복 콘텐츠 이슈나 크롤링 분산을 막을 수 있는 반면, 노출 기회가 줄어들 수 있다.
카테고리가 잘 정리되어 있다면 검색봇의 접근을 허용하는 편이 노출에 유리하다. 태그도 체계적으로 관리되어 있다면 인덱싱을 허용해도 무방하다. 단, 태그가 무분별하게 남발되어있다면 차라리 차단하는 것이 SEO에 도움이 될 수 있다.
카테고리 및 태그 페이지 메타 설명 입력 방법
아마 많은 블로그들이 Yoast SEO를 SEO 플러그인으로 활용하고 있을 것으로 생각된다. 따라서 여기서는 Yoast SEO 플러그인을 이용해 각 페이지에 메타 설명을 삽입하는 방법을 다룬다.
물론 다른 SEO 플러그인들도 구조나 개념이 유사하기 때문에 맥락만 이해한다면 설정하는데 특별히 어려움은 없다.
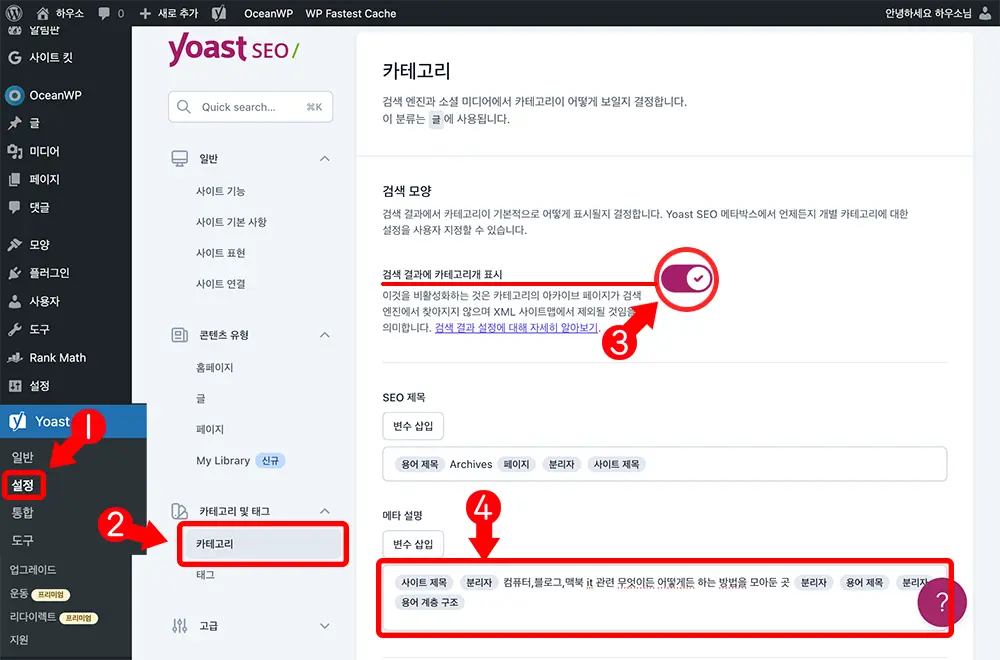
일단 워드프레스 관리자 페이지 좌측 메뉴에서 Yoast -> 설정 ❶ -> 카테고리 ❷ 로 이동한다.

우측의 카테고리 패널에 “검색 결과에 카테고리개 표시”에 토글스위치 ❸ 가 있다. 검색봇이 카테고리 페이지를 긁어가는 것을 원하지 않는다면 이 토글 스위치를 비활성화 시켜주면 된다.
메타 설명 항목의 텍스트박스 ❹ 에 메타 설명을 입력해주면 된다.
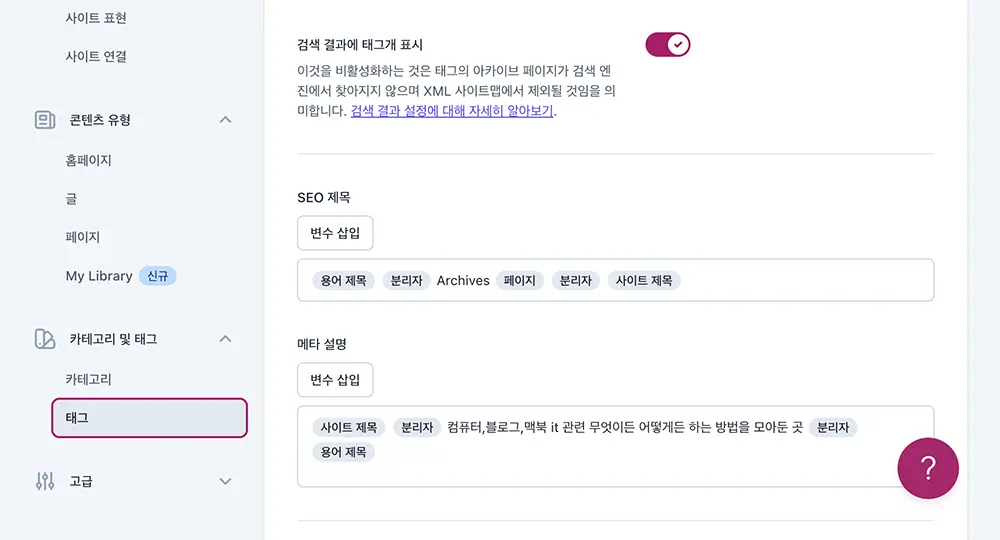
태그에 대한 메타 설명 입력 역시 카테고리 페이지 메타 설명 입력방법과 동일하다.

“검색 결과에 태그개 표시” 의 토글스위치를 끄면 검색봇이 긁어가지 않도록 할 수 있다.
변수
메타 설명 입력시 변수를 활용하면 카테고리나 태그별 특성을 적용할 수 있다.
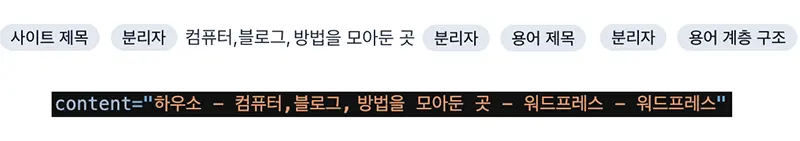
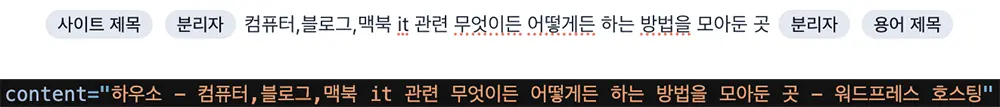
카테고리 페이지의 메타 설명에 삽입할 수 있는 변수는 사이트 제목, 용어 제목(카테고리명), 용어 계층 구조(카테고리 경로), 분리자(“-“) 4가지다.
삽입된 변수는 다음과 같이 표시된다.

태그 페이지의 메타 설명에 삽입할 수 있는 변수는 사이트제목, 용어제목(태그),분리자 3가지이며 삽입된 변수는 다음과 같이 표시된다.

카테고리 페이지에 메타 설명을 삽입하는 또 다른 방법
워드프레스 어드민 페이지 좌측 메뉴에서 글 -> 카테고리 를 선택하면 개별 카테고리 편집이 가능하다.
카테고리 편집 화면 하단의 Yoast SEO 패널에서 메타 설명을 입력할 수 있는 텍스트 박스를 확인할 수 있다.
여기에 메타 설명을 입력하면 Yoast SEO 플러그인 설정에서 입력한 메타 설명은 적용되지 않는다.
카테고리 페이지에 대한 메타 설명을 입력한다면 개별 카테고리 페이지에 대한 세부 설명이 가능하기 때문에 이 방법을 추천한다.
서치어드바이저에 바로 반영되지는 않는다.
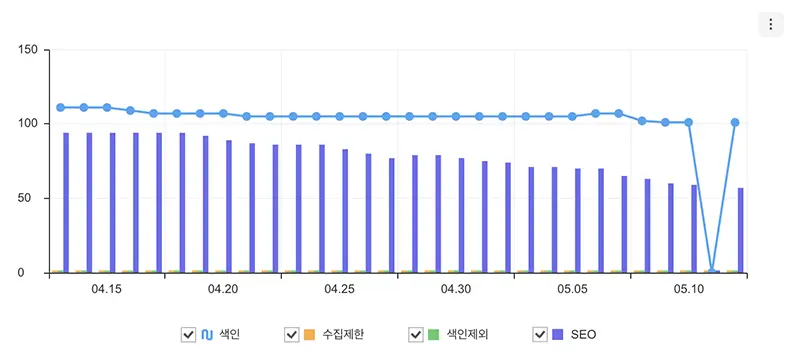
카테고리 및 태그 페이지에 메타 설명을 적용해도 네이버 서치어드바이저의 사이트진단에서 “<meta name=”description”> 설명 누락” 페이지 수가 바로 줄어들지는 않는다.
물론 블로그의 크롤링 주기에 따라 다르겠지만, 유입이 별로 없는 하우소의 경우 실제로 몇주간에 거쳐 천천히 감소하고 있다.

이전 글을 포스팅한지가 꽤 오래되었기 때문에 크롤링 주기가 길어질만도 하다. 아무튼 서치어드바이저에 반영되기까지는 시간이 필요하다.









