이전 포스팅에서는 블로그 페이지 로딩 속도 개선을 위한 방법 중 하나로 구글에서 만든 가벼운 이미지 파일 포맷 webp에 대해 이야기해보았습니다. 그럼 webp포맷의 이미지는 어떻게 만들 수 있을까요? 또 기존 이미지를 webp로 변환하는 방법 은 무엇이 있을까요. 바로 알아보겠습니다.
포토샵으로 webp 생성
어드비 포토샵은 23.2 부터 webp 포맷을 완변하게 지원하고 있습니다. 별도의 플러그인이나 설정없이 이미지를 webp로 생성하거나, webp 파일을 열어서 편집할 수 있습니다.
편집한 이미지를 webp로 저장하는 방법을 간단하게 살펴보면 아래와 같습니다.
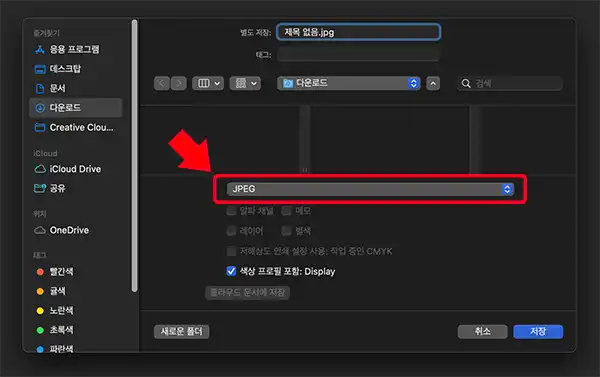
1. 파일->사본 저장 클릭
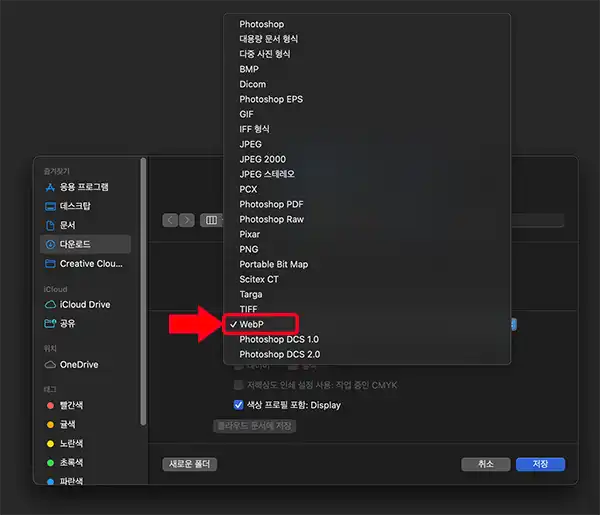
2. 사본저장 창의 파일형식 스크롤메뉴에서 webp를 선택


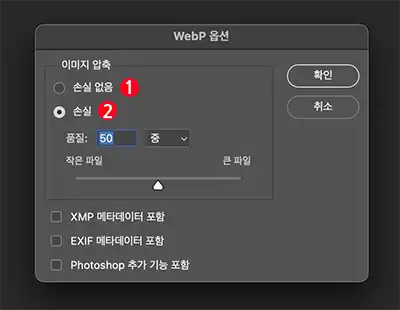
3. 파일명 입력 후 저장 버튼을 누른 후 나오는 webp 옵션창에서 필요한 옵션을 선택하거나 조정하여 저장하면 완료

① 손실 없음은 png와 같은 무손실 압축을 의미합니다. webp는 무손실 압축의 경우 png보다 파일사이즈가 26% 더 작다고 합니다.
② 손실 을 선택하는 경우 jpg처럼 손실 압축으로 이미지를 저장합니다. 동등한 수준의 품질이라면 jpg에 비해 25%~34% 더 작다고 합니다. 품질은 50~75 사이면 블로그용으로 사용하기에 무리가 없습니다.
보다 자세한 내용은 어도비의 “Photoshop에서 WebP 파일 작업하기” 페이지에서 자세한 내용을 확인할 수 있습니다.
다른 포맷의 파일을 webp로 변환하는 방법
webp 로 이미지를 새로 생성하는 방법 외에도 기존 이미지 파일을 webp 포맷의 파일로 변환하는 것도 가능합니다.
바로 구글에서 제공하는 웹앱 Squoosh를 이용하는 방법과 가벼운 이미지 뷰어로 인기있는 꿀뷰를 이용하여 webp로 변환하는 방법 입니다.
Squoosh
구글에서 제공하는 웹 앱 squoosh를 이용하면 다른 포맷과 혹은 webp 압축 옵션에 따라 미리보기를 통해 직관적으로 비교할 수 있어 효과적으로 용량 대비 품질을 조정할 수 있습니다.
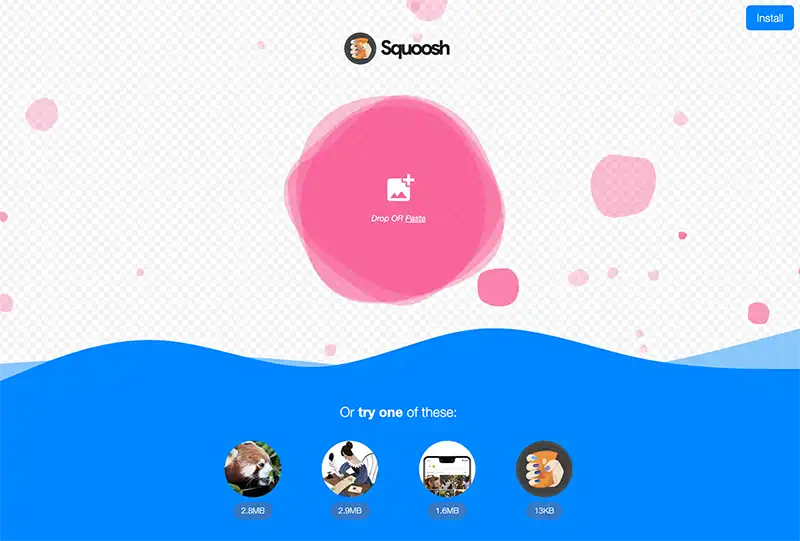
- https://squoosh.app/ 에 접속합니다. 별도의 회원가입이나 로그인 없이 바로 이용할 수 있습니다.

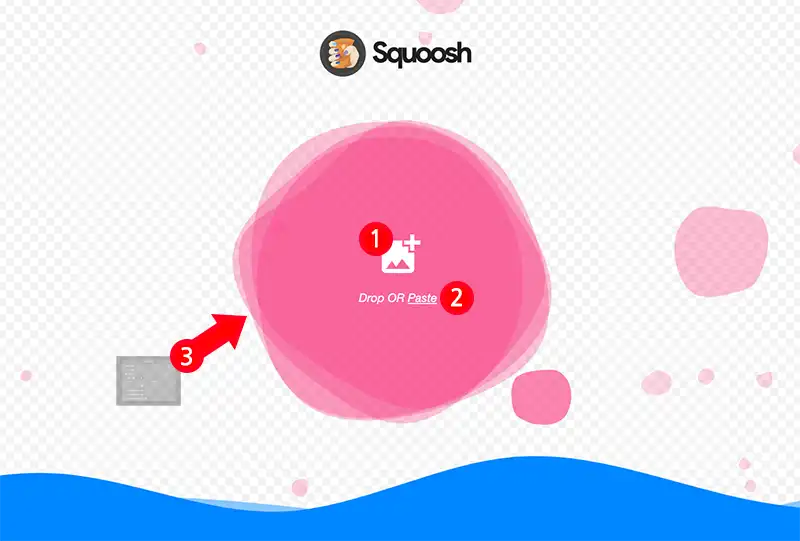
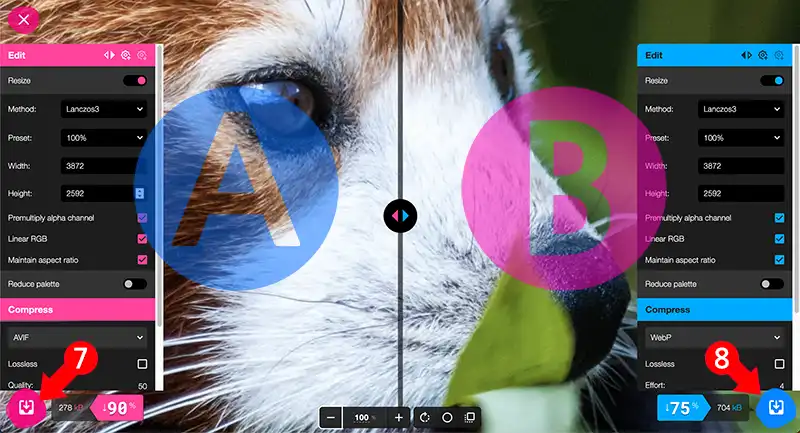
2. 변환할 이미지를 불러옵니다. ① 의 아이콘을 눌러 직접 이미지를 불러오거나, ② “Paste” 눌러 클립보드에 복사한 이미지를 불러오거나, ③ 변환하려는 파일을 squoosh 을 열어놓은 브라우저 창에 끌어다 놓으면 됩니다.

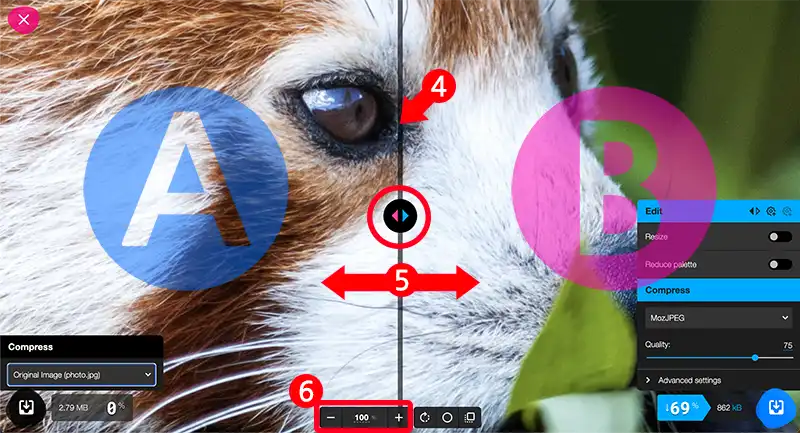
3. 이미지를 불러오면 아래 화면과 같이 중앙의 ④구분선을 기준으로 Ⓐ,Ⓑ로 나누어져 있습니다.

구분선은 마우스로 클릭하여 좌우로 ⑤이동 가능합니다. 마우스휠이나 ⑥메뉴를 이용해 화면을 확대, 축소 할수 있습니다.

원본과의 비교뿐만 아니라, Ⓐ,Ⓑ 양쪽에 각각 다른 포맷과 압축옵션, 사이즈를 적용해 서로 비교해 볼 수 있습니다.
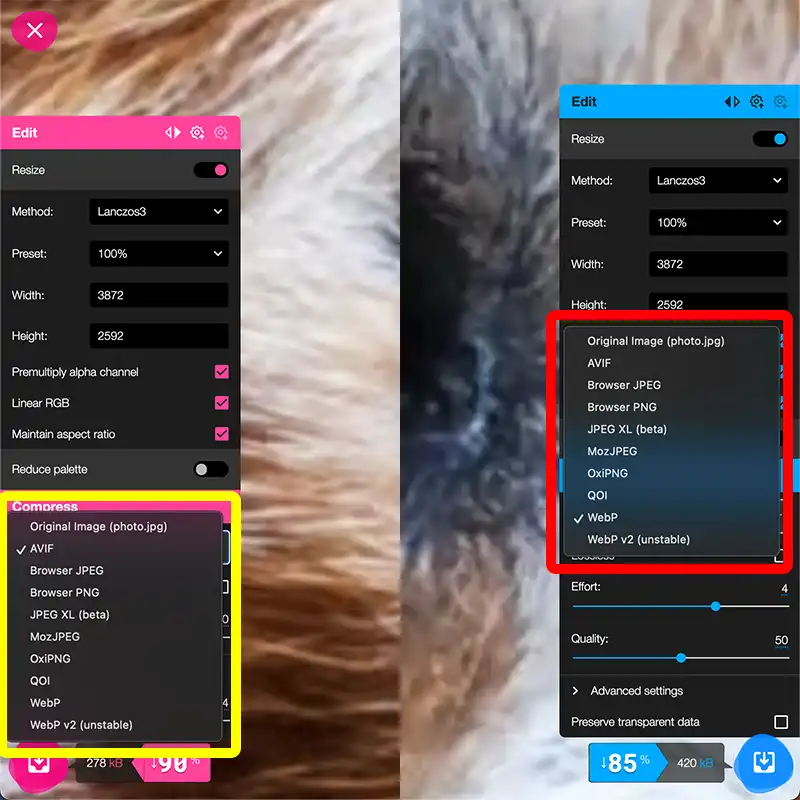
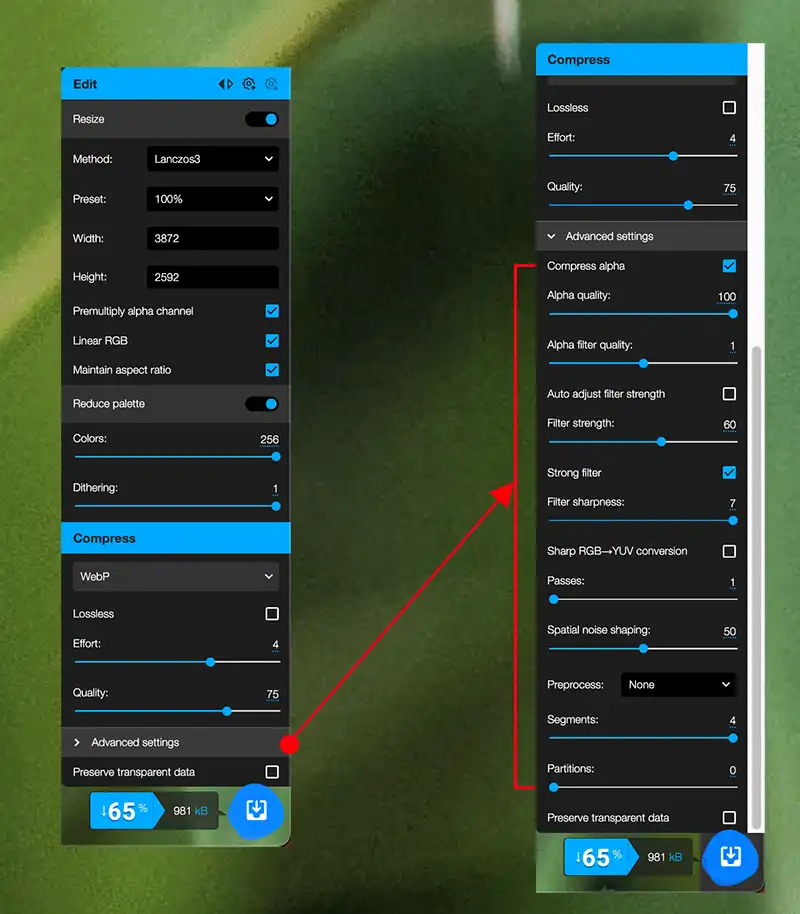
4. 패널에서 원하는 옵션을 조정해줍니다. 기본적인 사이즈 조정에서부터 알파채널에 대한 압축 옵션까지 설정이 가능합니다.

5. 옵션을 조정해 결과를 확인한 후 저장합니다. 좌우 하단에 버튼 ⑦, ⑧을 눌러 저장합니다.

파일은 Ⓐ, Ⓑ 양쪽 모두 각각 저장할 수 있습니다.
꿀뷰
이미지 뷰어로 많은 분들이 사용하시는 꿀뷰로도 jpg나 png 이미지를 간단하게 webp로 변환할 수 있습니다.
혹시 꿀뷰가 설치되어 있지 않다면 반디소프트( https://kr.bandisoft.com/honeyview/ )에서 다운 받을 수 있습니다.
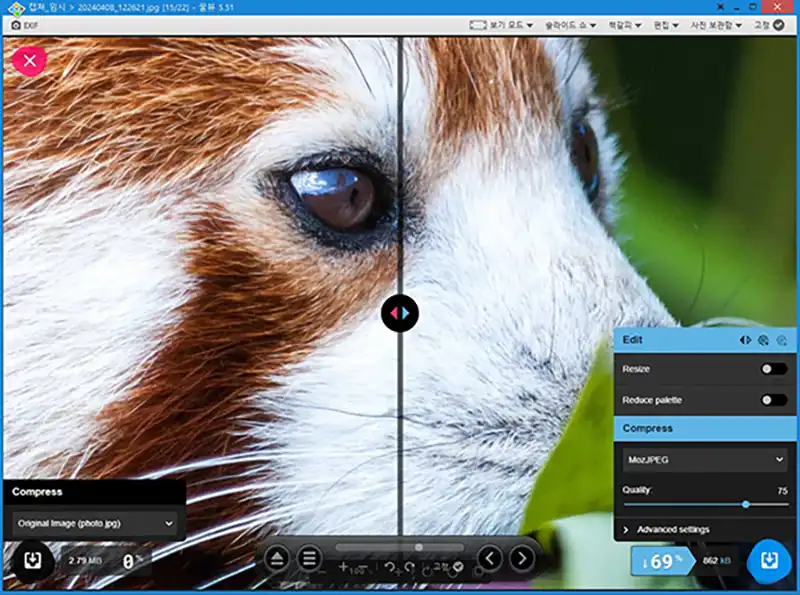
1. 원하는 이미지를 꿀뷰로 불러옵니다.

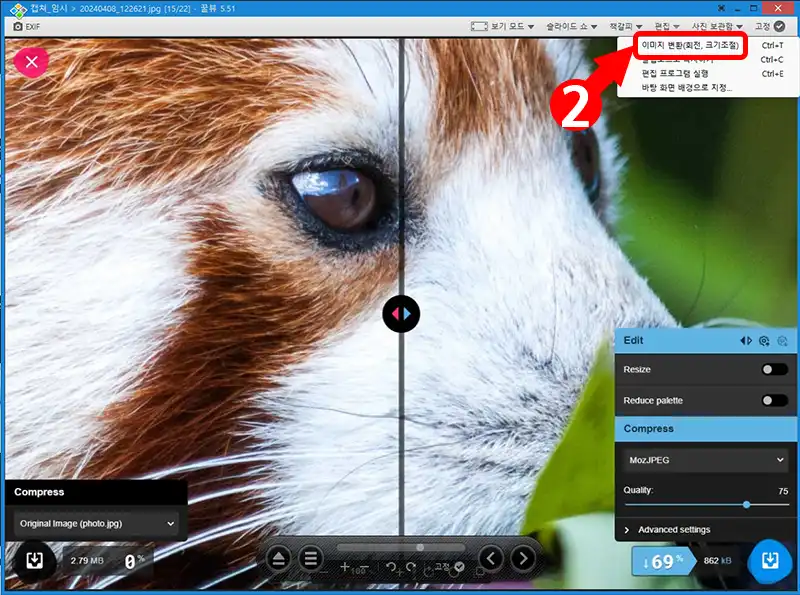
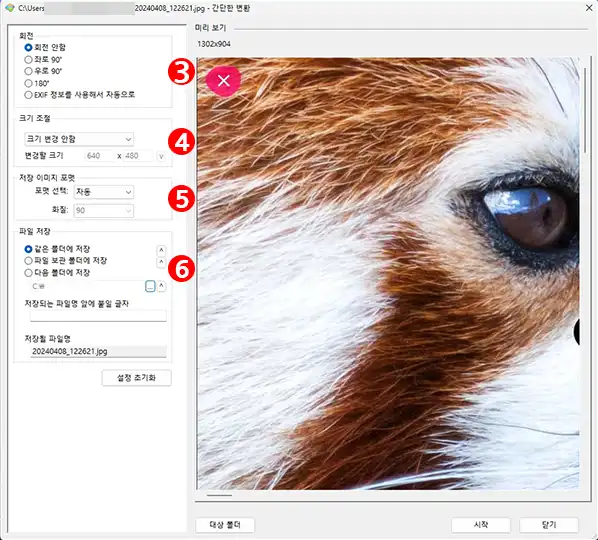
2. ①편집을 누른후, 펼쳐진 메뉴에서 ②이미지 변환을 클릭합니다.

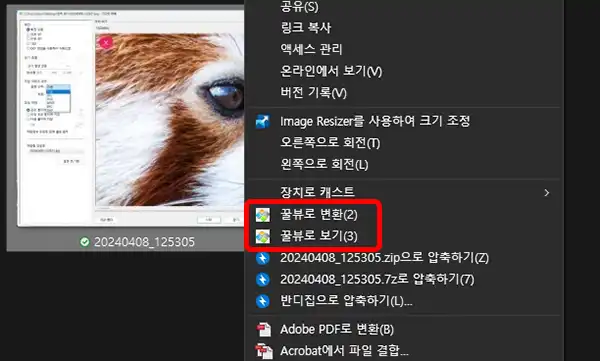
파일을 마우스 오른쪽 클릭해 펼쳐진 메뉴에서 꿀뷰로 변환이나 꿀뷰로 보기를 눌러 불러올 수도 있습니다.

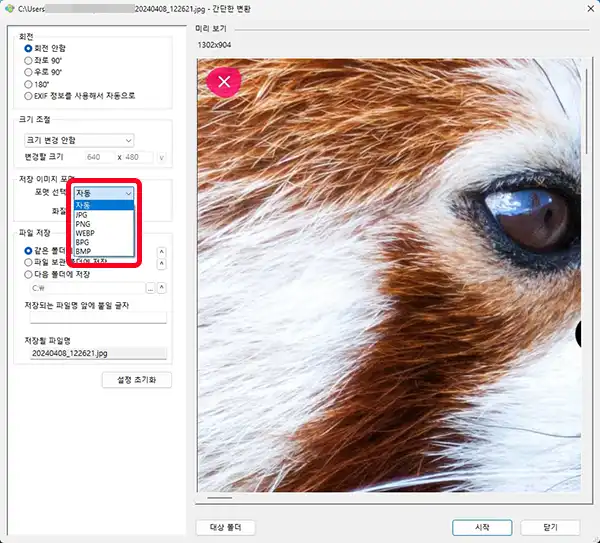
3. 저장이미지 포맷⑤에 스크롤 메뉴를 클릭하여 변환하려는 webp를 선택한 후 품질을 선택합니다.

필요한 경우 이미지 회전③이나 사이즈 변경④ 및 저장위치 설정⑥이 가능합니다.

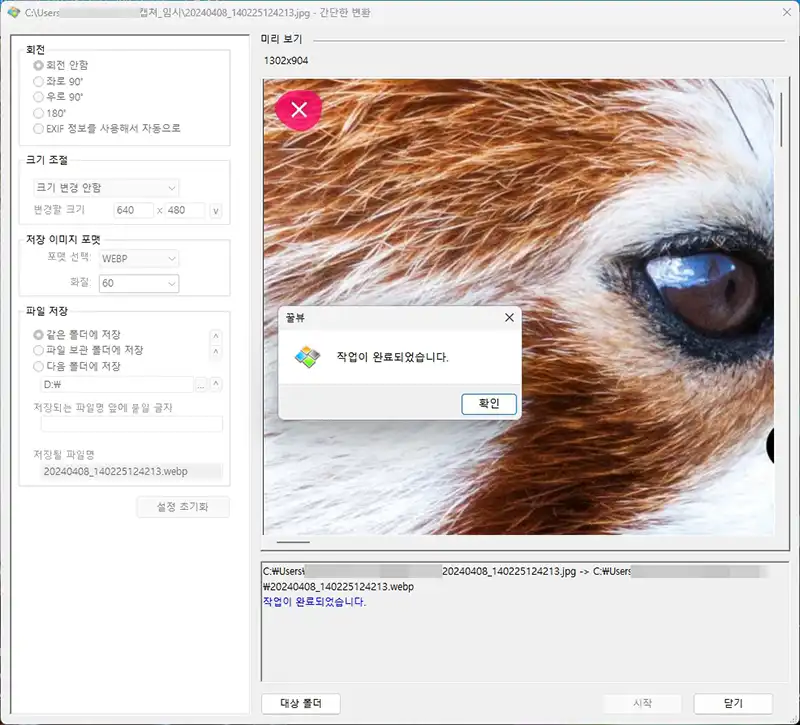
4. 하단의 시작 버튼을 누르면 변환이 완료됩니다.

그 외 webp로 변환하는 방법
그외에도 Convertio 등과 같이 웹을 통해 제공되는 변환서비스들도 있습니다.
보통 변환할 수 있는 이미지 갯수에 제한이 있지만, 블로그 포스팅 용도로 사용하기에는 부족하지는 않을 것 같습니다.
다만, webp로 변환하는 목적이 이미지 파일의 용량을 줄이는데 있는만큼 최대 효율의 용량 감소를 위해서는 Squoosh와 같이 압축 옵션에 따른 이미지 품질 변화를 바로 확인할 수 있는 툴을 이용하는 것이 더 유용하리라 생각됩니다.









