아직도 많은 분들이 Vultr에서 plesk로 워드프레스 블로그를 운영하고 계시리라 생각한다. 아쉽게도 곧 plesk의 무료 버전인 web admin SE의 제공이 중단된다.
이번 포스팅에서는 여러가지 대안 중 하나인 cyberpanel 의 설치와 설정, 워드프레스 설치에 대해 알아보자.
cyberPanel 로 Vultr에서 워드프레스 블로그 만들기
Vultr에서 cyberPanel을 이용해 워드프레스 블로그를 개설하는 대략적인 과정은 아래와 같다.
- Vultr에서 cyberPanel을 선택하여 서버 생성
- ssh로 접속해 cyberPanel 접속정보 확인
- cyberPanel에서 사이트 생성
- 생성한 사이트 관련 설정 확인
- 생성한 사이트에 워드프레스 설치
1. Vultr에서 cyberPanel을 선택하여 서버 생성
cyberPanel은 plesk와 같은 서버 컨트롤 패널이다.
설치 역시 plesk와 마찬가지로 Vultr에서 서버를 생성할 때 마켓플레이스에서 cyberPanel을 선택하면 서버 생성시 우분투와 함께 자동으로 설치되기 때문에 딱히 설치랄 것도 없다.
1-1. 서버생성시 cyberPanel만 선택하면 끝
따라서 Vultr에서 우분투에 plesk가 설치된 서버 생성과정에 대해 다룬 아래 포스팅의 “벌쳐 워드프레스 블로그 서버 생성” 부분을 확인하면 된다.
벌쳐 워드프레스 시작하기 02 서버 생성 및 Plesk 설정
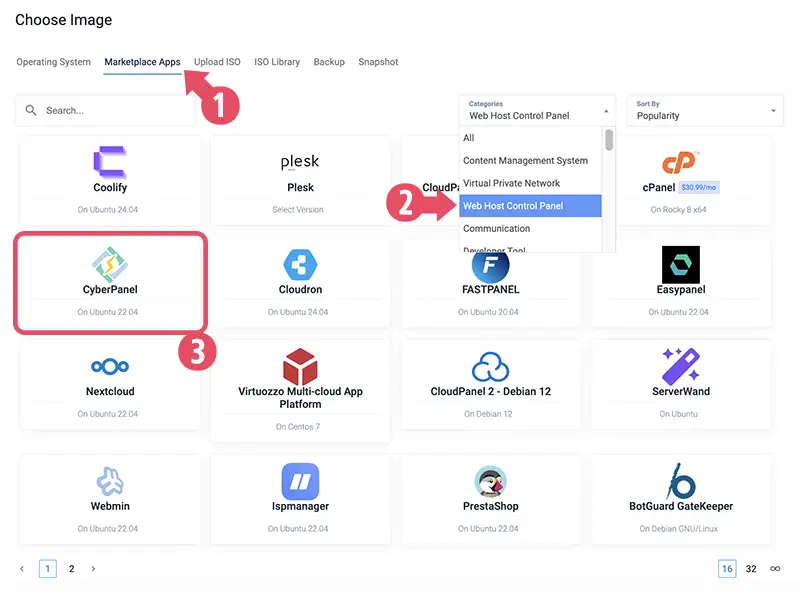
운영체제 및 어플리케이션 선택 부분에서 마켓플레이스 앱을 선택할 때 plesk 대신 cyberpanel을 선택하면 된다.

2. cyberPanel 설정
서버를 생성하면 우분투와 cyberpanel이 설치되기까지 10여분정도 시간이 소요된다.
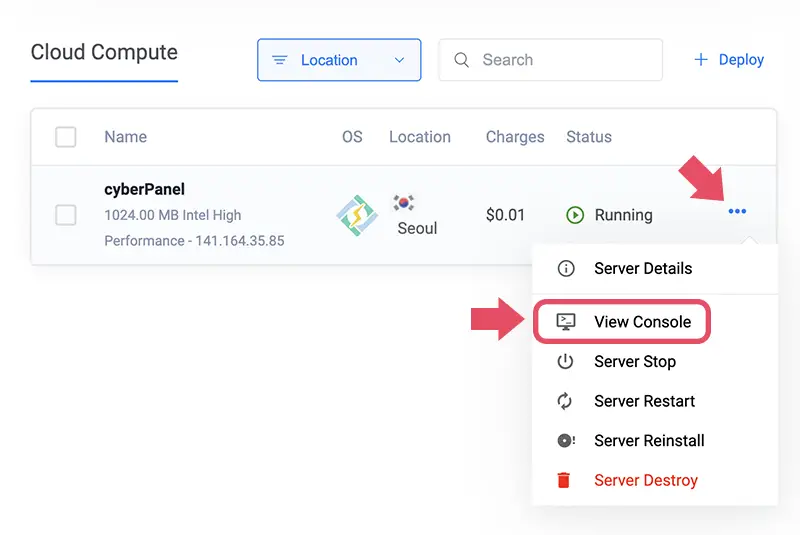
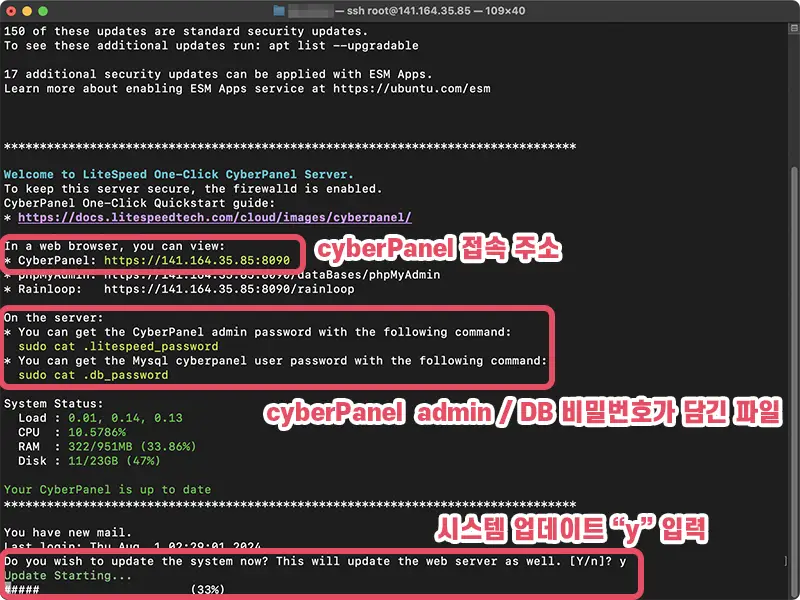
콘솔을 열어 우분투와 cyberpanel의 설치 상태를 확인할 수 있다.

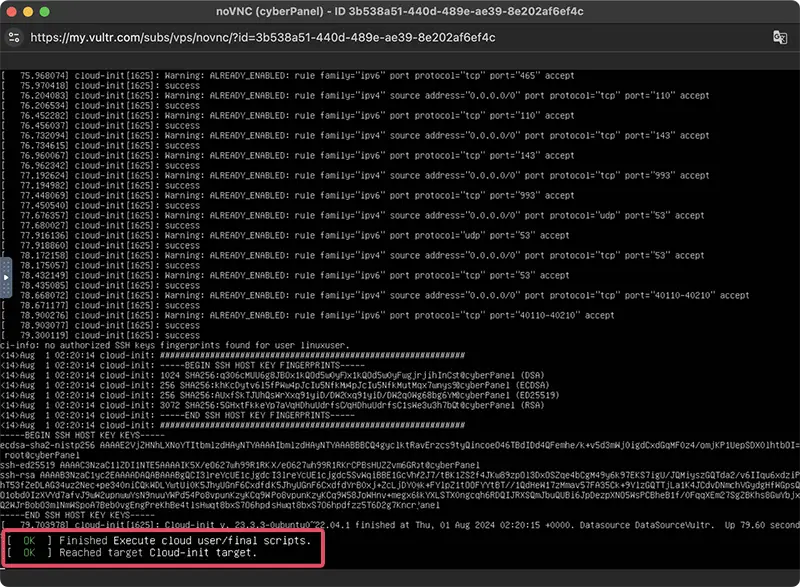
종료되면 콘솔에 아래 그림과 같이 표시된다.

Vultr에서 제공하는 콘솔 보기는 화면 내용을 복사할 수 없고, 복사해온 내용을 콘솔에 붙여넣기가 불편하다.
putty와 같은 ssh 접속프로그램을 있다면 그걸 사용해도 되지만, cyberPanel 비밀번호만 한번 확인하면 되기에 굳이 새로 설치할 필요는 없다.
맥이든 윈도우든 터미널에서 SSH로 접속하면 된다. 터미널에서 다음과 같이 입력하면 접속할 수 있다.
ssh root@192.168.0.1(서버IP)여기서는 맥의 터미널에서 SSH로 접속해 설정했다.
2-2. cyberPanel 접속정보 확인
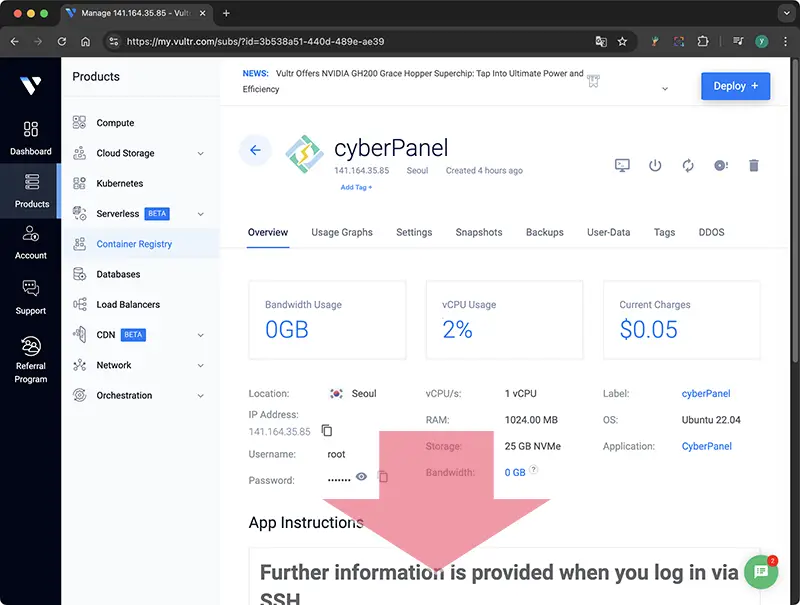
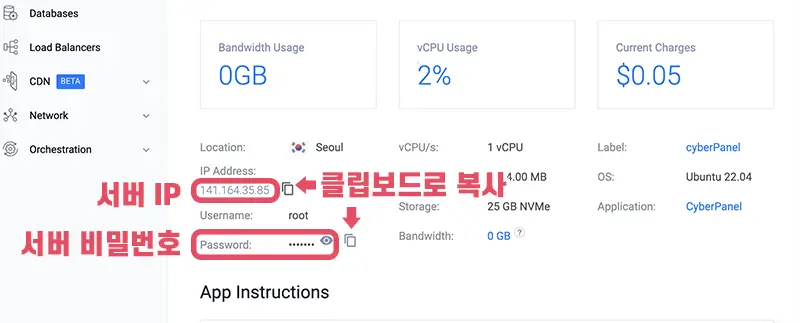
서버 생성이 완료되면 생성된 서버리스트에서 서버를 선택해 서버의 상세정보를 확인할 수 있다.

서버 IP와 비밀번호를 입력해 SSH로 서버에 접속할 수 있다.
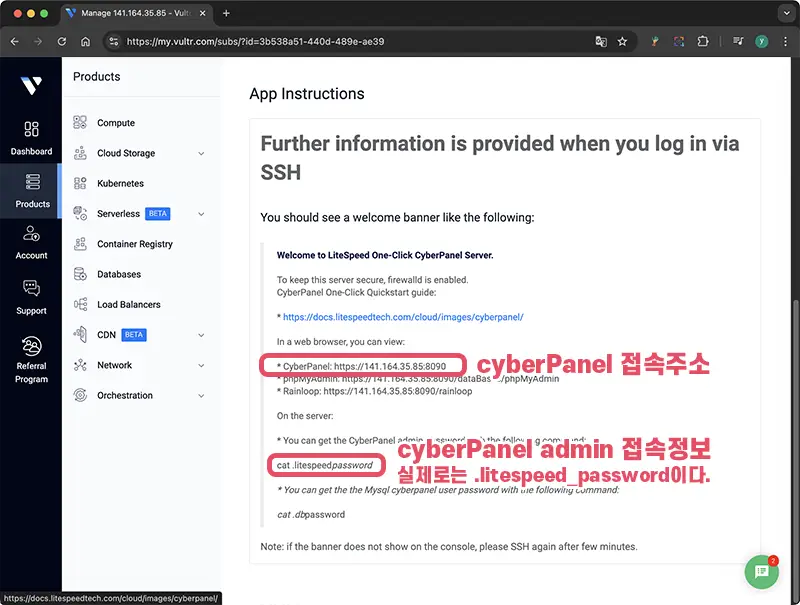
화면을 아래로 스크롤 하면 설치된 cyberPanel 접속 주소와 admin 계정과 DB의 비밀번호를 확인하는 방법등이 기재되어 있다.

2-2-1. 생성된 서버에 SSH로 접속하기
cyberPanel admin 계정과 DB의 비밀번호 확인을 위해서는 우선 SSH로 생성된 서버에 접속해야 한다.
크게 걱정할 필요는 없다. 리눅스의 프롬프트는 여기서 비밀번호를 확인하기 위해 보는 것 말곤 더이상 없다.
서버의 접속정보는 서버 상세보기에서 확인할 수 있다.

서버 상세 정보의 서버 IP와 비밀번호는 각각 뒤쪽의 아이콘을 클릭하여 클립보드로 복사할 수 있다. 로그인 id는 root를 입력하면된다.
비밀번호 입력시 프롬프트상에서 커서엔 변화가 없다. 원래 그런것이니 그대로 진행하면 된다.

설치 후 처음 SSH로 접속하면 시스템을 업데이트 하라는 안내메세지가 뜬다. y 를 입력해주면 업데이트가 시작된다.
위쪽으로 접속 후 출력된 내용들에는 cyberPanel 접속 주소와 프롬프트에서 cyberPanel의 admin과 DB 비밀번호를 확인하는 방법이 안내되어 있다.
2-2-2. CyberPanel admin 비밀번호 확인
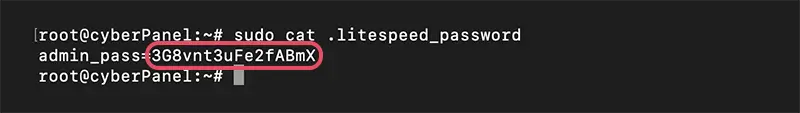
업데이트가 완료되면 출력된 내용에 안내된 대로 프롬프트에 아래 명령을 입력해 cyberPanel admin 계정의 비밀번호를 확인한다.
sudo cat .litespeed_passwordVultr에서 서버 상세정보를 보면 cat .litespeedpassword 를 입력하라고 되어 있지만 실제 파일의 이름은 .litespeed_password 이다.
아래와 같이 cyberPanel의 admin 계정의 비밀번호가 화면에 표시된다.

2-2-3. DB 비밀번호 확인
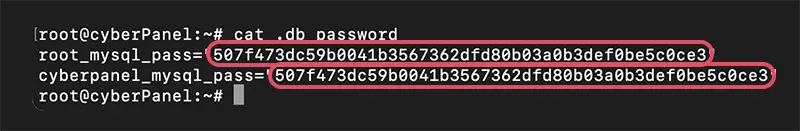
DB의 비밀번호는 .db_password 파일에서 확인할 수 있다. 아래와 같이 입력해 확인할 수 있다.
sudo cat .db_passwordVultr에서 서버 상세정보를 보면 cat .dbpassword 를 입력하라고 되어 있지만 실제 파일의 이름은 .db_password 이다.
DB의 비밀번호가 아래와 같이 표시된다.

3. cyberPanel 접속 & 로그인
비밀번호를 확인했으면 이제 cyberPanel에 접속하면 된다.
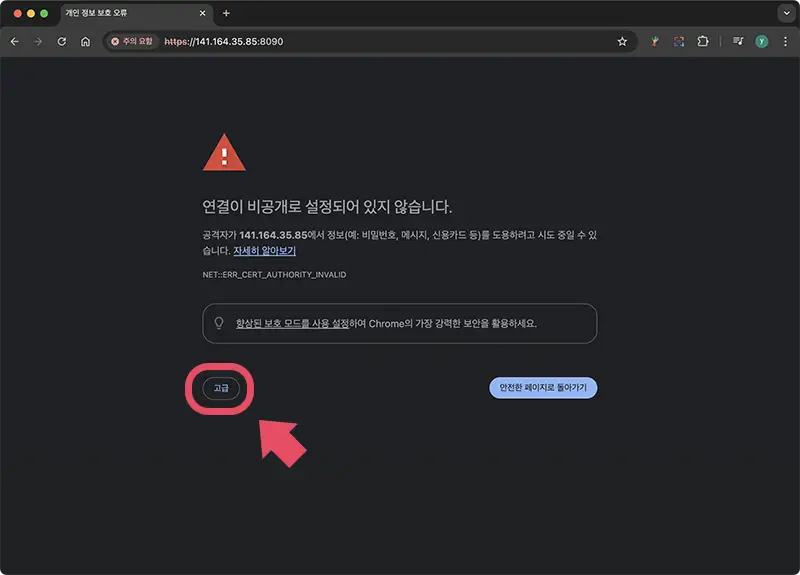
접속주소는 위에도 나왔듯이 https://서버 IP:8090 이다. 여기서는 https://141.164.35.85:8090 이다.

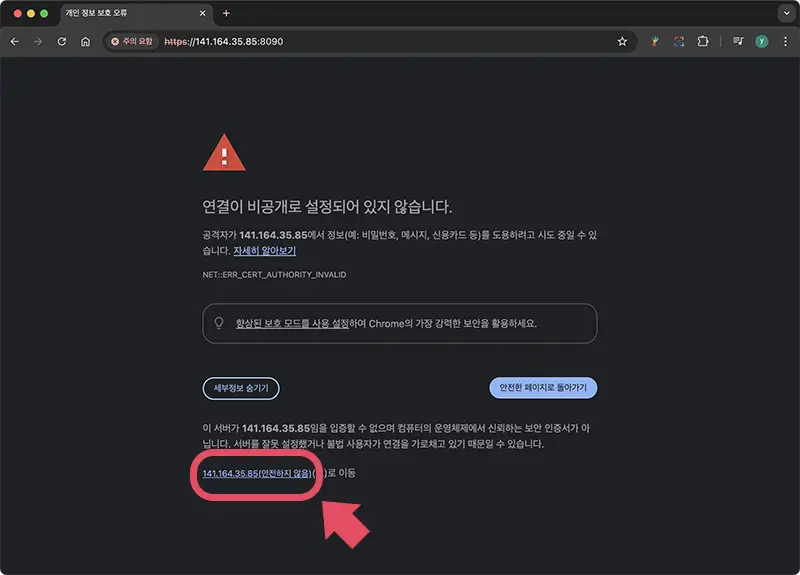
아직 도메인 연결과 SSL 인증서 설치가 되지 않았기 때문에 위와 같은 경고 페이지가 뜬다.

아래쪽 고급 버튼을 누른 뒤 페이지 아래쪽 링크를 눌러 로그인 페이지로 이동할 수 있다.

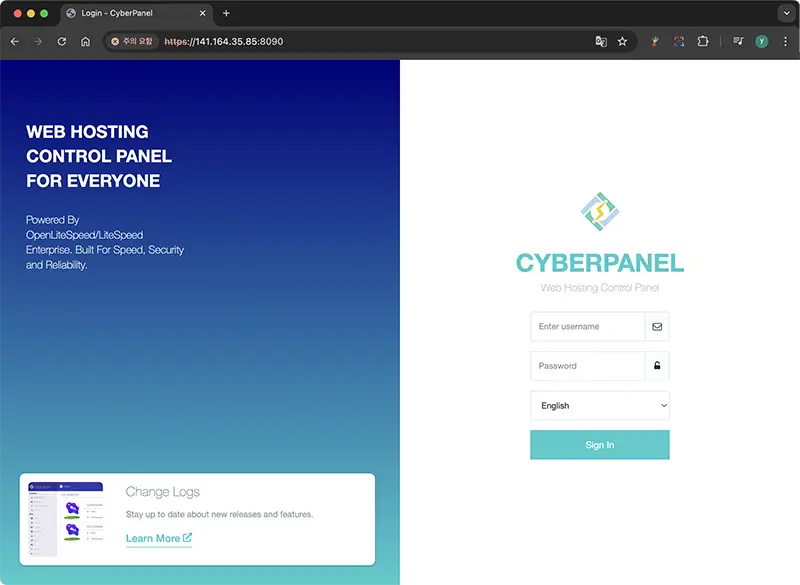
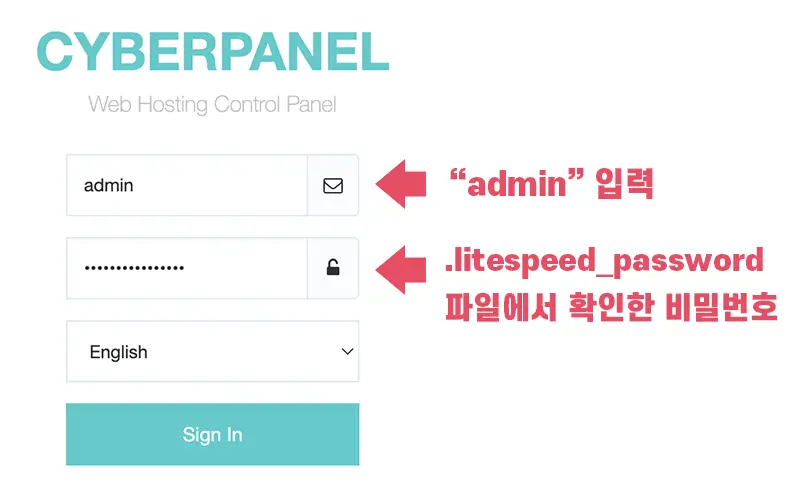
username은 admin이다. 패스워드는 .litespeed_password 파일에서 확인했던 비밀번호를 입력하면 된다.

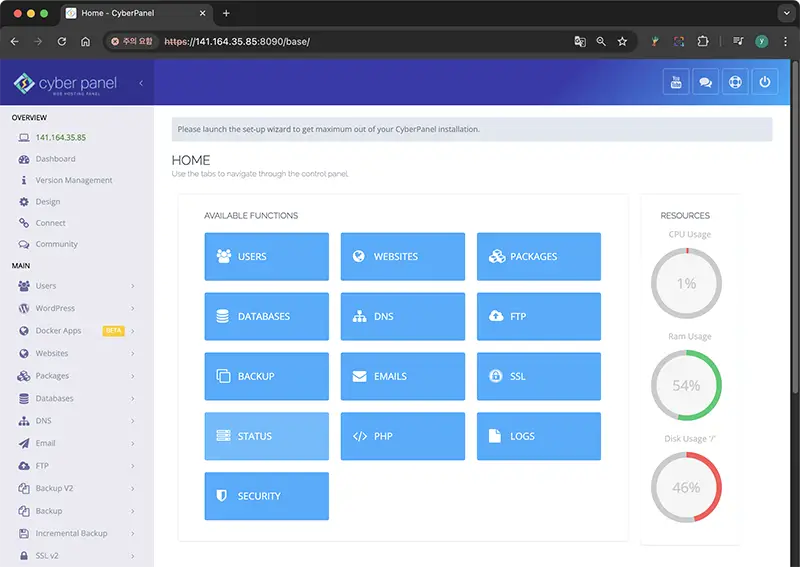
cyberPanel에 admin으로 로그인 하면 다음과 같은 화면을 볼 수 있다.

4. cyberPanel에서 워드프레스 설치
cyberPanel에서 워드프레스를 설치해 블로그를 개설하는 건 plesk와 비교해 겉보기만 다를 뿐 나같은 초보자 입장에선 개념상 크게 다르지 않다.
4-1. 사이트 생성
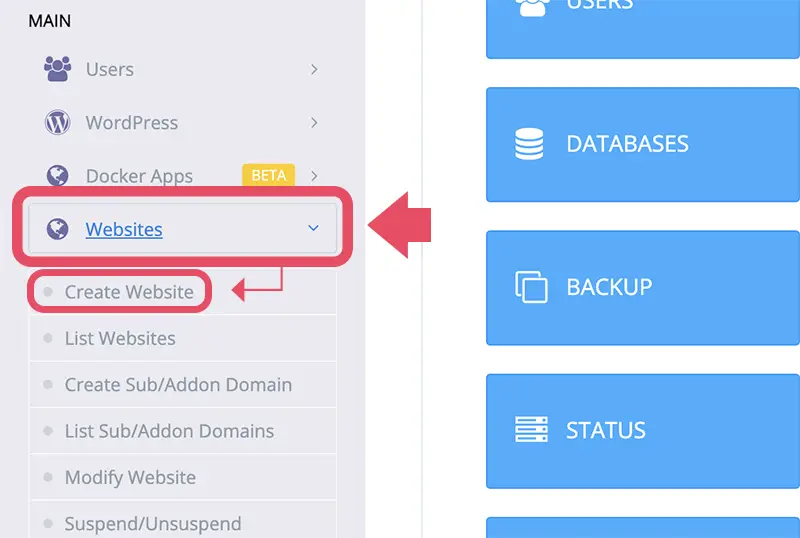
cyberPanel의 홈화면 좌측메뉴에서 Websites 아래 Create Website를 선택한다.

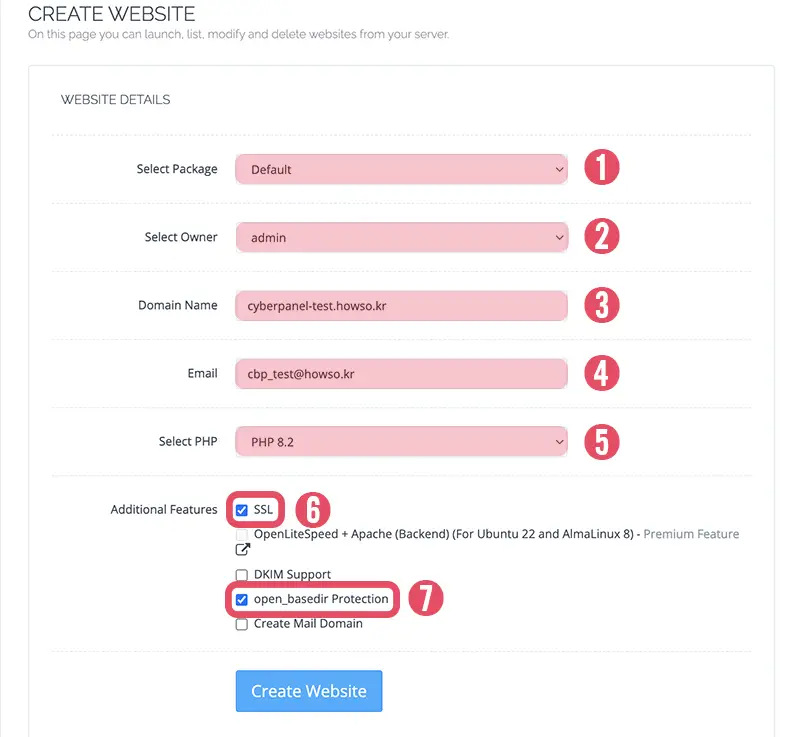
생성할 사이트의 기본 정보를 입력한다.

Select Package ➊
생성할 사이트에 할당할 자원에 대한 사전 설정. 사이트 생성전 미리 만들어 여기서 선택할 수 있다. 여기서는 기본 생성되어 있는 Default를 선택한 후 사이트 생성후에 package 메뉴에서 Default 항목을 수정할 예정이다.
Select Owner ➋
사용자가 여럿인 경우 생성할 사이트들의 소유자를 각각 지정할 수 있다. 따로 추가한 사용자가 없으니 여기서는 선택지가 admin밖에 없다.
Domain Name ➌
생성할 사이트에 연결할 도메인을 입력해준다. 여기서는 howso.kr 도메인의 서브도메인을 연결했다. 2차 도메인인 경우 www를 뺀 루트 도메인만 입력한다. 워드프레스에서 www를 루트도메인으로 자동으로 리디렉션한다.
Email ➍
생성된 사이트에서 사용할 이메일을 입력한다.
Select PHP ➎
PHP 버전을 선택할 수 있다. 서버를 이전하는 경우라면 기존 서버의 PHP 버전을 확인해 동일하게 설정하면 된다. 여기서는 8.2를 선택했다.
SSL ➏
이 항목을 선택하고 아래 Create Website를 누르면 Let’s Encrypt SSL 인증서를 신청한다. 도메인에 서버IP가 연결되어 있어야 인증서가 발급받을 수 있다.
open_basedir Protection ➐
php 스크립트가 지정된 경로외의 다른 경로를 억세스 하는 걸 금지하도록 설정한다. 해킹등의 피해가 발생했을 때 해당 사이트에만 피해가 국한되도록 하는데 도움이 된다고 한다.
입력사항들을 다 채운 후 Create Website 버튼을 누르면 사이트가 생성된다.

생성된 사이트에 연결한 도메인으로 접속하면 아래와 같이 사이트가 만들어진 걸 확인할 수 있다. SSL 인증서도 정상적으로 설치된 걸 확인할 수 있다.

4-2. packages 수정
사이트 생성시 선택했던 packages 도 수정할 부분이 있다.
package는 서버의 자원 할당에 대한 프리셋이라고 보면 된다. 생성한 사이트에 어떻게 서버의 자원을 할당할지 설정할 수 있다.
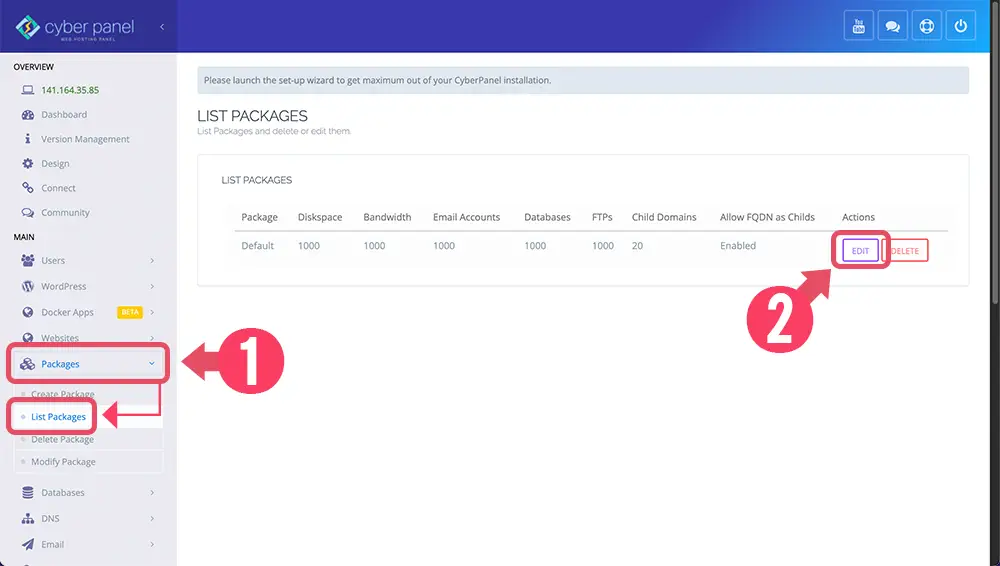
좌측 메뉴에서 Packages -> List Packages 누르면➊ 생성된 패키지 목록을 확인할 수 있다.

EDIT ➋ 를 클릭하면 해당 패키지를 수정할 수 있다. 위에서 사이트 생성시 선택했던 Default 패키지 일부만 수정하면 된다.
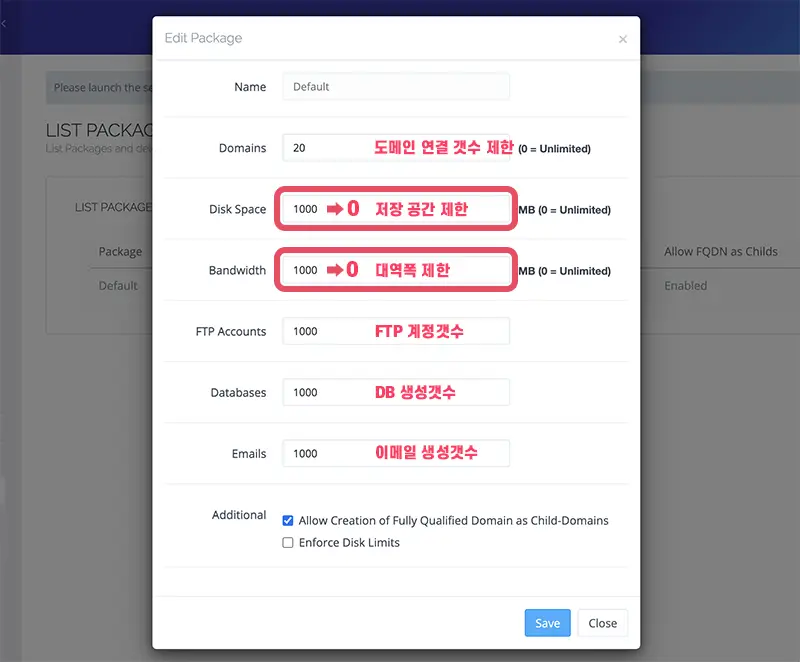
EDIT ➋ 버튼을 클릭하면 아래와 같이 Default 패키지를 수정할 수 있는 창이 뜬다.

여러개의 항목 중 저장공간(Disk Space)과 대역폭(Bandwidth) 만 0으로 수정하면 된다. 0을 입력하면 생성한 사이트의 저장공간과 대역폭에 제한을 두지 않는다는 의미다.
어차피 앞으로 생성할 블로그 사이트 모두 나 혼자 운영할 것이기에 굳이 사이트마다 제한을 둘 필요는 없을 것 같다.
나머지 항목들은 이런게 있다 정도로 알고 넘어가도 된다.
4-3. 워드프레스 설치
이제 워드프레스를 설치하면 된다.

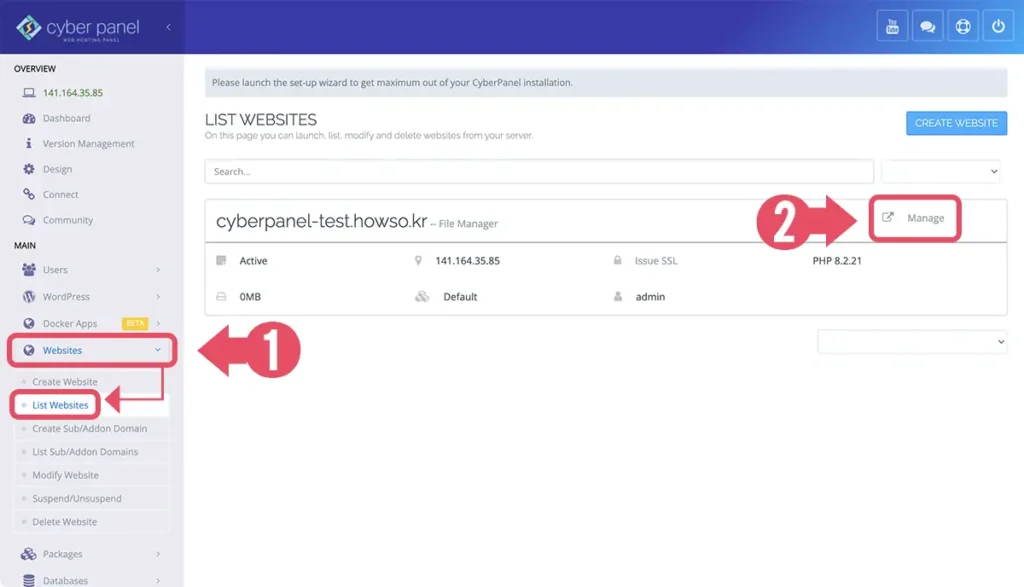
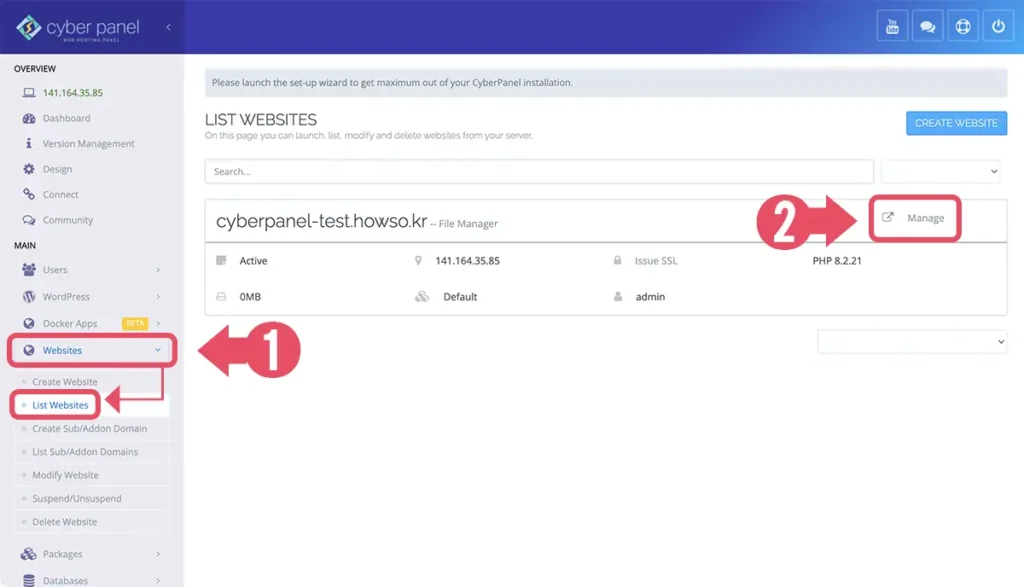
좌측 메뉴에서 Websites -> List Websites ➊ 를 눌러 사이트 목록 페이지에서 해당 사이트의 Manage ➋ 버튼을 눌로 위에서 생성한 사이트의 관리페이지를 연다.
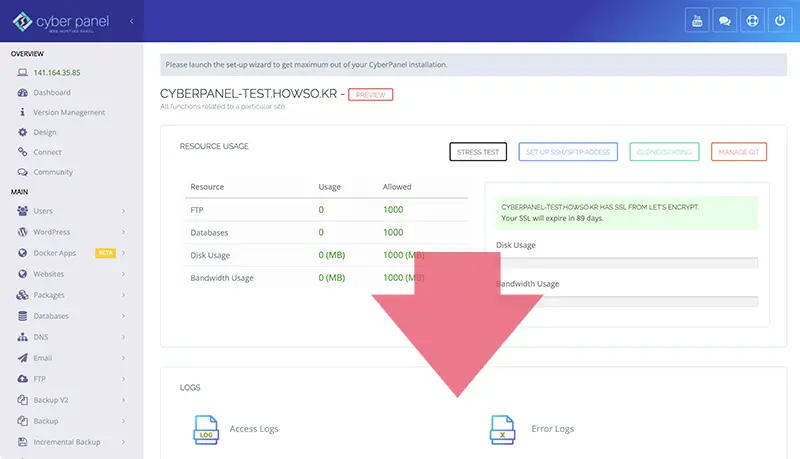
관리페이지에서 화면을 아래로 스크롤하면,

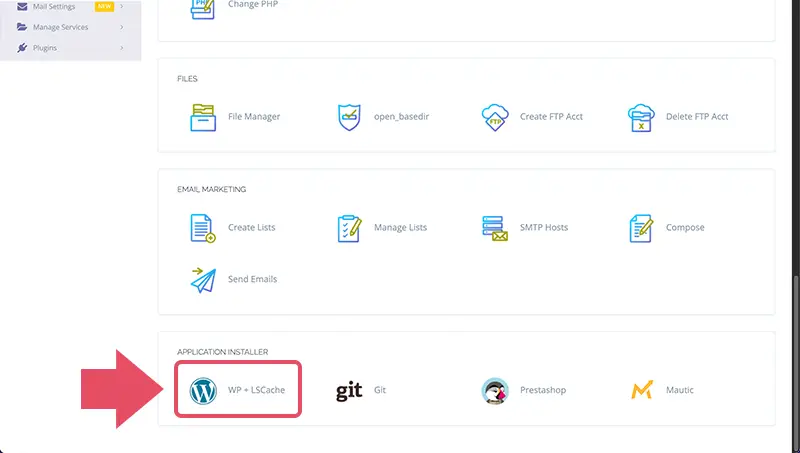
APPLICATION INSTALLER 항목이 있다.

여기서 WP + LSCache 를 클릭한다.
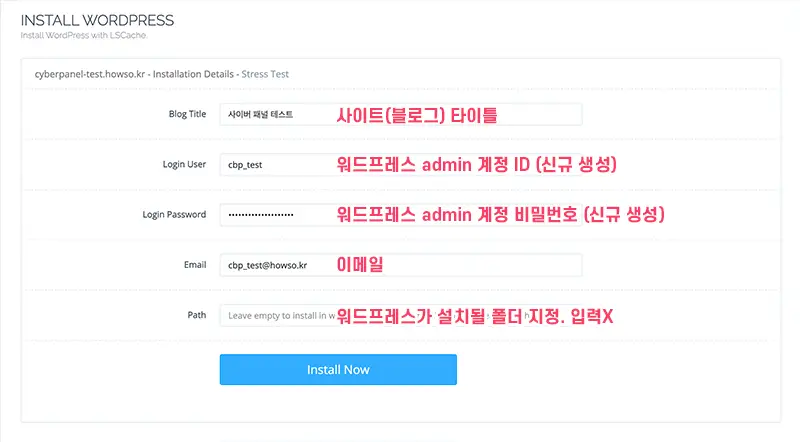
설치할 워드프레스 블로그의 기본정보를 입력한다.

- Blog Title : 블로그 제목을 입력한다. 브라우저 탭에 표시된다.
- Login User : 워드프레스 관리자 ID를 생성한다.
- Login Password : 관리자 ID에 대한 비밀번호를 생성한다.
- Email : 해당 사이트의 워드프레스 관련 알림을 받을 이메일을 입력한다.
- Path : 워드프레스가 설치될 디렉토리를 지정한다. 입력하지 않으면 루트아래 public_html 폴더에 워드프레스가 설치된다. 특별한 경우가 아니라면 입력하지 않고 비워두면 된다.
마지막으로 Install Now 버튼을 누르면 바로 워드프레스 설치가 시작되고 곧 설치가 완료된다.

물론 FTP나 cyberPanel의 파일매니저를 이용해 워드프레스 파일을 업로드해 직접 설치할 수도 있다.
다만 위와 같이 메뉴를 이용해 워드프레스를 설치하면 DB까지 자동으로 생성되어 연결되기에 설치 즉시 별다른 설정없이 바로 사용할 수 있어 조금이나마 더 편리하다.
연결한 도메인 뒤에 /wp-admin을 붙이면 워드프레스 어드민 페이지에 접속할 수 있다.

워드프레스 설치시 설정한 워드프레스 어드민 계정 ID와 비밀번호를 입력해 로그인하면 익숙한 워드프레스 어드민 페이지를 볼 수 있다.

4-5. http -> https 리디렉션
마지막으로 http 로 시작되는 주소를 https로 리디렉션 해주어야 한다.
설치가 완료된 후 생성된 블로그 사이트에 접속하면 아래와 같이 워드프레스의 샘플 페이지가 정상적으로 노출되는 걸 확인할 수 있다.

다만, http://cyberpanel-test.howso.kr 로도 접속이 된다.

http로 접속하는 경우 https로 이동하도록 리디렉션 해주면 된다. 물론 워드프레스 설치후 .htaccess 파일을 수정해줘도 되겠지만, 여기서 설정하는게 쉽다.
좌측메뉴에서 Websites -> List Website 를 클릭한 후 List Website 페이지에서 Manage 를 클릭한다.

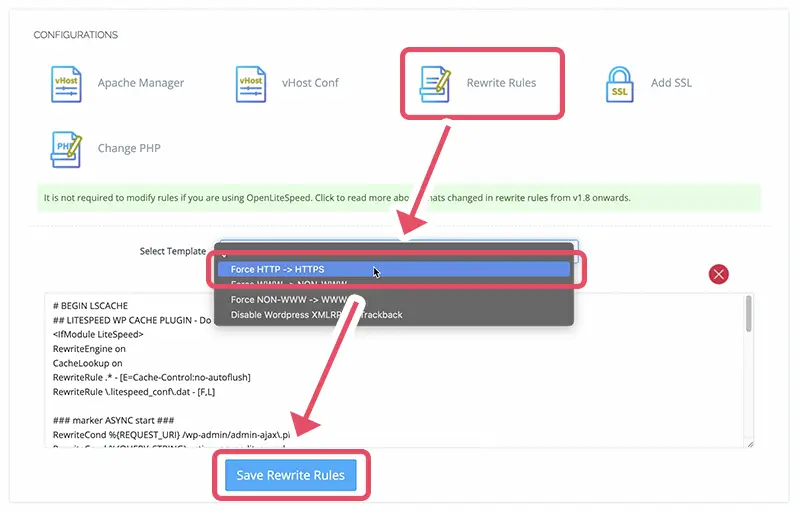
사이트 설정 페이지에서 아래로 스크롤해 CONFIGURATIONS의 Rewrite Rules 항목을 클릭하면 아래 Select Template 스크롤 메뉴가 보인다.

Force HTTP -> HTTPS 를 선택한 후 아래 Save Rewrite Rules를 누르면 리디렉션이 적용된다.
4-5. 새 워드프레스 세팅 or 서버이전
워드프레스 설치로 블로그 개설이 완료되었다.
새로운 워드프레스로 운영한다면 필요한 플러그인을 설치하고 원하는 테마를 적용한 후 글을 작성하면 된다.
이전 블로그를 이전해오려 한다면 아래 포스팅들을 먼저 참조한 후 도메인 연결시점을 결정해 진행하는 것이 좋다.
Duplicator 로 워드프레스 서버 이전 간편하게 01
Duplicator 로 워드프레스 서버 이전 간편하게 02
5. 마치며
이상으로 Vultr에 서버를 생성해 cyberPanel을 설치해 설정한 후 워드프레스 블로그를 개설하는 과정을 알아보았다.
내용은 cyberPanel 에서 제공하는 문서를 참고했다. 세부적인 내용이 필요하다면 아래 페이지를 참고하면 된다.
세세한 과정들을 하나하나 더듬거릴 필요는 없다. 주기적으로 반복할 필요가 없는 일이니 흐름만 이해하자. 나머지는 내용을 따라 입력하면 된다.
이어지는 포스팅에서는 Vultr에서 사용할 수 있는 또 다른 서버 컨트롤 패널 Webmin에 대해 알아볼 예정이다.









