지난 포스팅에서는 곧 서비스가 중단되는 plesk의 무료 버전 web admin SE의 대안으로 cyberPanel에 대해 알아보았다.
이번 포스팅에서는 Vultr 에서 자동 설치가 지원되는 또 다른 서버 컨트롤 패널 Webmin 을 이용해 워드프레스 블로그를 개설하는 과정을 알아보자.
Webmin으로 Vultr에서 워드프레스 블로그 만들기
Vultr에서 Webmin를 이용해 워드프레스 블로그를 개설하는 과정은 대략적으로 다음과 같다.
- Vultr 에서 서버 생성 (choose image에서 Webmin 선택)
- Virtualmin 설치 (리눅스의 커맨드라인은 여기서 한번만 보면 된다.)
- 사이트 생성
- 워드프레스 설치
- 새 사이트로 설정 혹은 기존 블로그 서버 이전
우선 새로운 서버부터 생성해보자.
1. Virtual 서버 생성 & Webmin / Virutaulmin 설치
Webmin 역시 plesk나 cyberPanel처럼 Vultr에서 서버를 생성할 때 마켓플레이스에서 선택해 주는 것만으로 손쉽게 설치할 수 있다.
서버가 생성된 후 서버의 root 접속 정보(ID & 비밀번호)를 사용해 패널 어드민에 바로 접속할 수 있기 때문에 설치과정만 따지자면 cyberPanel에 비해 쉬워보인다.
다만, Webmin 그 자체로는 가상호스트 즉 블로그 사이트를 생성할 수 없고, 가상 호스트를 생성하고 관리할 수 있는 Virtualmin 이라는 플러그인을 추가로 설치해주어야 한다.
따지고 보면 난이도 자체는 둘다 비슷비슷하다는 이야기. 물론 Webmin의 경우 명령어 하나만 복사해 커맨드라인에 붙여넣기만 하면 되니 조금 수월할 수 있다.
1.1. Vultr 서버 생성 with Webmin
먼저 Vultr에서 Webmin을 포함하여 서버를 생성한다.
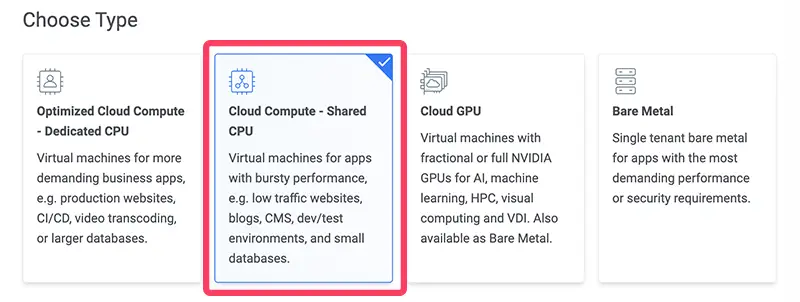
서버 타입은 cloud compute – share CPU 을 선택한다.

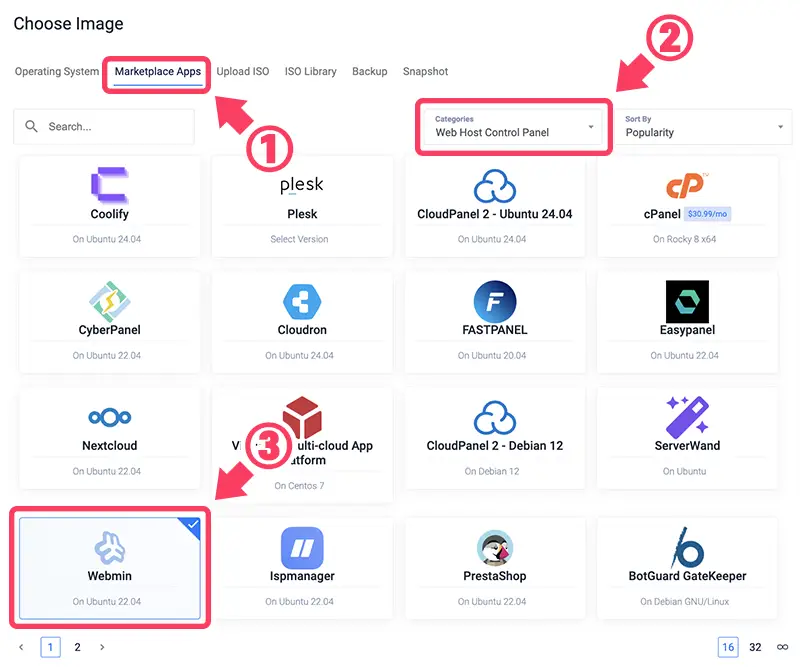
서버에 설치할 이미지는 Marketplace Apps ① 에서 Web Host Control Panel 카테고리 ② 로 지정하여 Webmin ③ 을 선택하면 우분투 22.04와 함께 설치된다.

그외 선택항목에 대한 상세한 설명은 아래 포스팅에서 1.벌쳐 워드프레스 블로그 서버 생성 부분을 참고해 필요에 따라 선택하면 된다.
벌쳐 워드프레스 시작하기 02 서버 생성 및 Plesk 설정
1.2. Virtualmin 설치
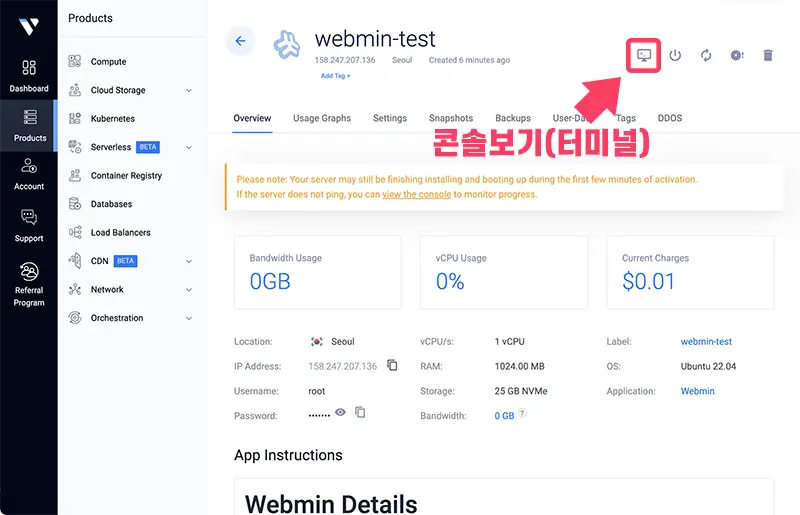
Vultr에서 Webmin을 선택해 서버를 생성하면 우분투와 Webmin이 자동 설치되기까지 몇분간 시간이 필요하다.
서버 상세정보화면에서 View Console을 누르면 진행상황을 확인할 후 있다.

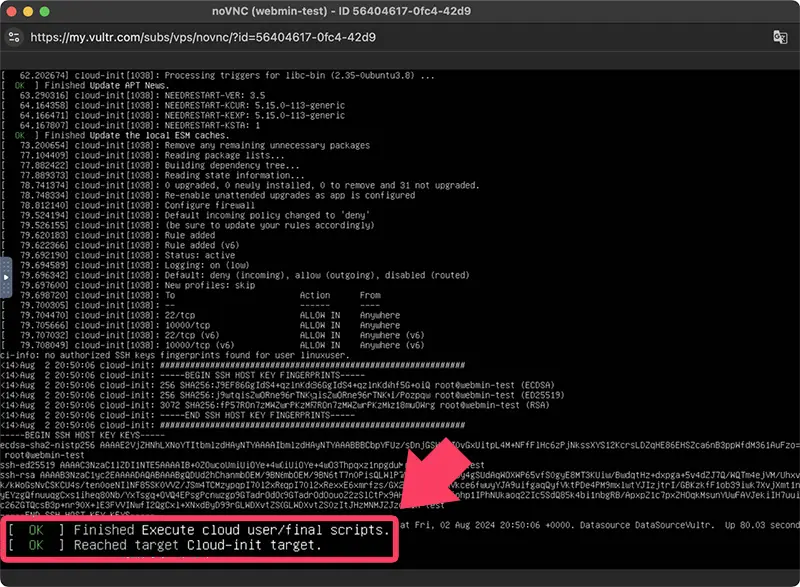
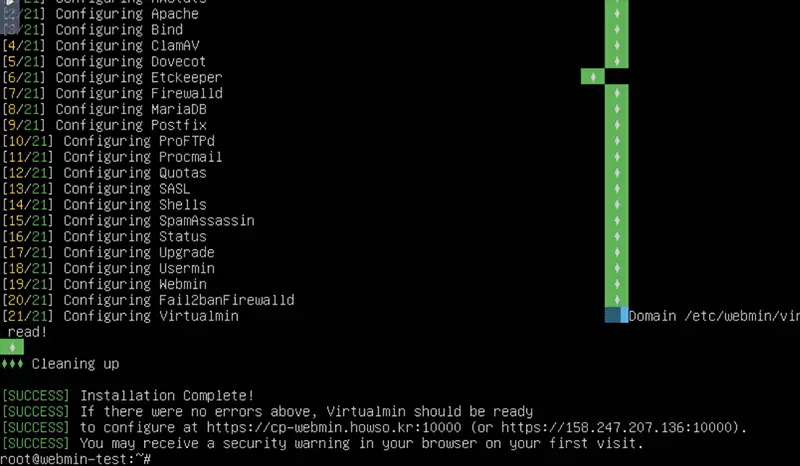
아래처럼 나온다면 설치가 완료된 것.

Virtualmin을 설치하기 위해선 리눅스의 커맨드 라인에 명령어를 한줄 입력해주어야 한다.
물론 SSH로 접속해도 되지만 단 한줄 붙여넣기만 해주면 되기때문에 열려있는 콘솔에서 그대로 진행하면 된다.
위와 같이 우분투와 Webmin의 설치가 완료된 상태에서 엔터를 입력하면 서버에 로그인할 수 있다.

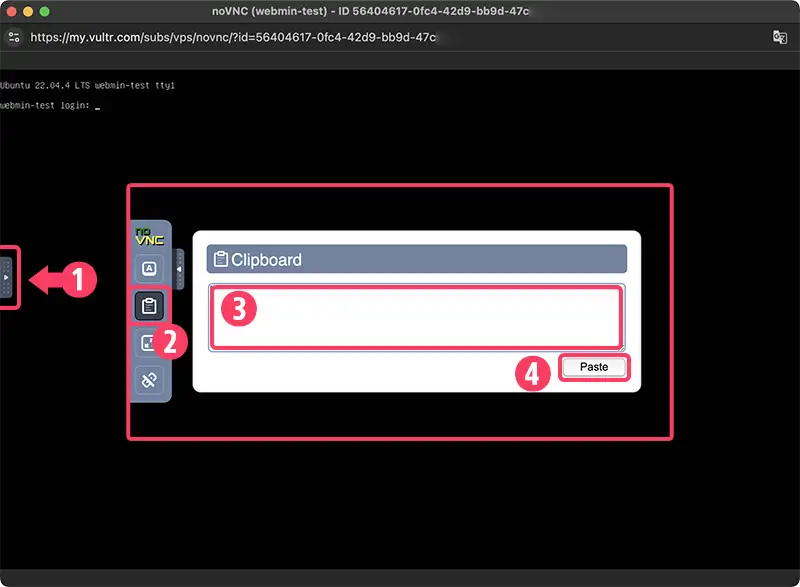
콘솔창 좌측 펼침메뉴 단추 ❶ 를 누르면 콘솔창에서 몇 가지 기능을 사용할 수 있다.
클립보드 아이콘 ❷ 을 누르면 콘솔창에 붙여넣기 할 내용을 넣는 창 ❸ 을 확인할 수 있다. 여기에 콘솔창에 입력할 내용을 붙여넣기 한후 Paste ❹ 버튼을 누르면 커맨드라인에 붙여넣기한 내용이 입력된다.
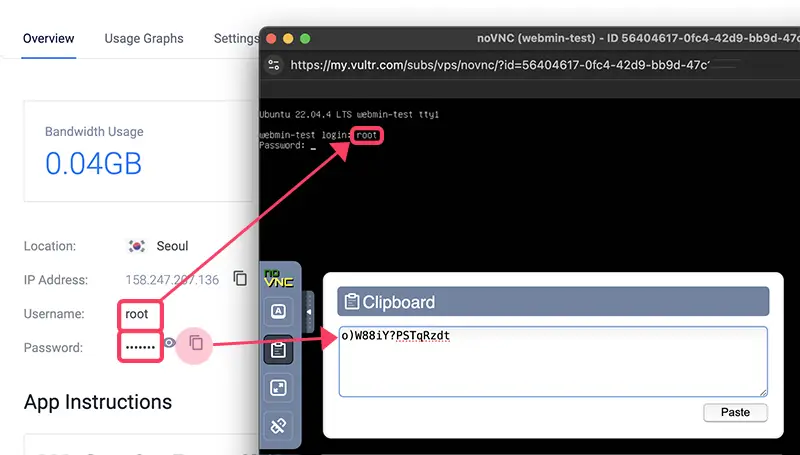
로그인 ID는 root, 비밀번호는 서버 상세보기에서 Password를 복사해 클립보드 창 ❸ 에 넣은 후 Paste ❹ 버튼을 눌러 로그인 할 수 있다.

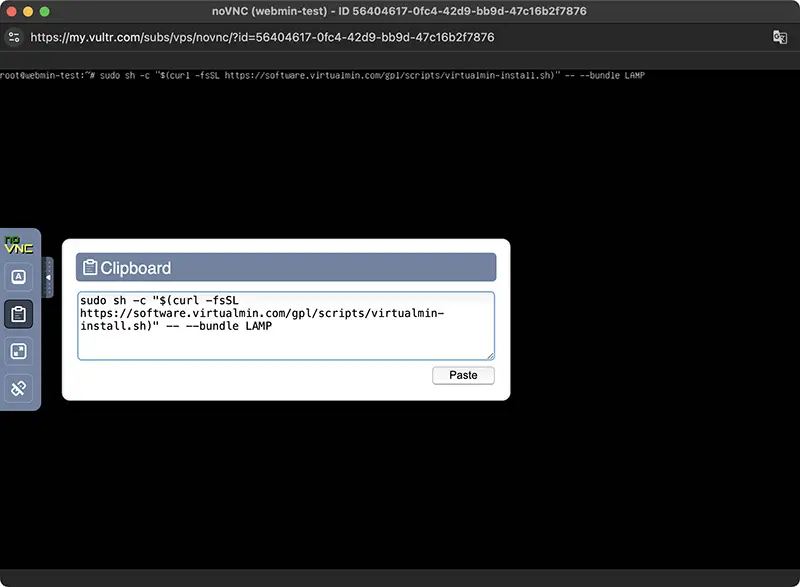
설치라고는 해도 별로 할 것도 없다. 그냥 아래 명령만 붙여넣기한 후 엔터를 누르면 Virtualmin이 알아서 설치된다.
sudo sh -c "$(curl -fsSL https://software.virtualmin.com/gpl/scripts/virtualmin-install.sh)" -- --bundle LAMP
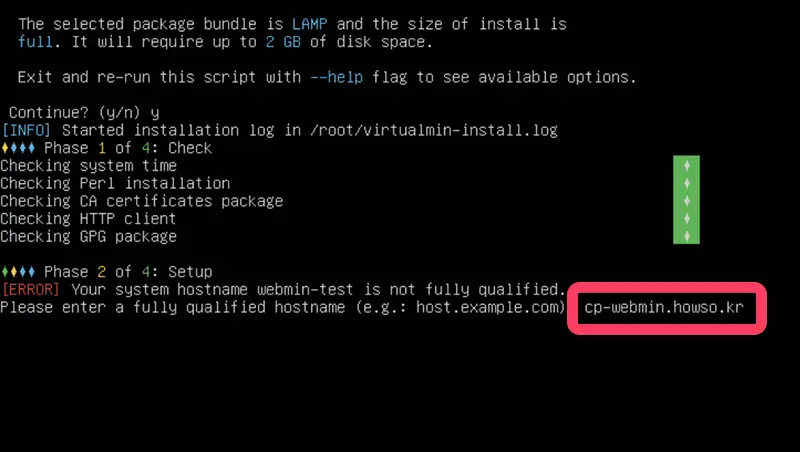
설치 중간에 ERROR 표시가 뜬다. Webmin에 호스트네임이 xxx.howso.kr 처럼 전체 도메인의 형태여야 하는데, Vultr에서 서버 생성시 입력한 호스트네임인 webmin-test가 그대로 설정되었기 때문이다.

임의의 도메인을 입력해도 설치에는 문제가 없다. 다만, 입력한 도메인으로 Webmin 어드민에 접속할 수 있다. 여기서는 cp-webmin.howso.kr으로 서브도메인을 설정해 연결했다.
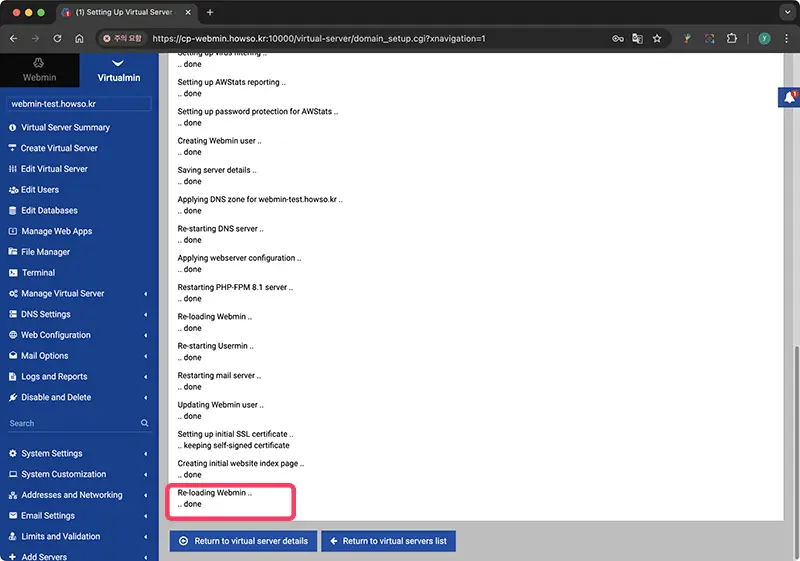
설치가 완료되면 아래와 같은 메시지를 볼 수 있다.

에러메시지가 나오지 않았다면 Virtualmin은 설치가 완료된 것이다. 이제 중간에 입력한 도메인주소로 접속해 Webmin/Virtualmin을 설정할 수 있다. 물론 ip로도 여전히 접속이 가능하다.
이제 더이상은 리눅스의 커맨드라인을 볼 일은 더이상 없다.
1.3. Webmin / Vitualmin 접속
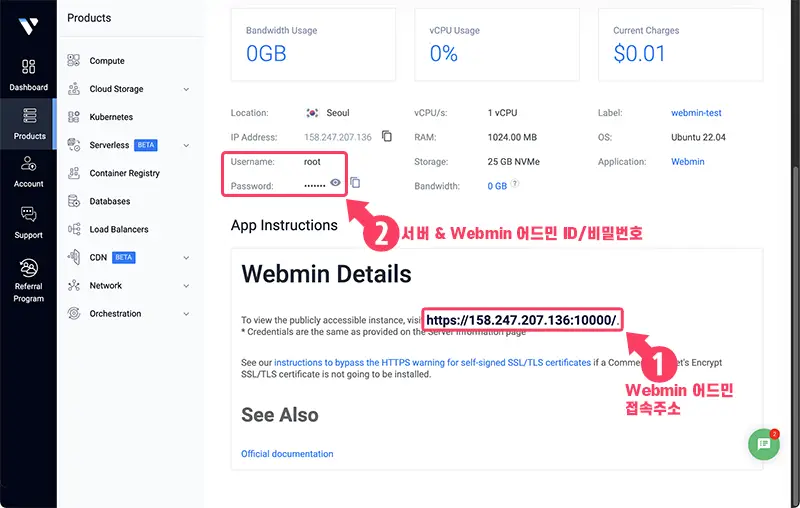
이상없이 설치가 완료되었다면, 계정 상세정보를 눌러 아래쪽 Webmin의 접속 주소 ❶ 를 눌러 접속한다.

Vitualmin 설치과정에서 입력한 cp-webmin.howso.kr 주소로 접속도 가능하다. 포트번호 10000
ex) http://cp-webmin.howso.kr:10000
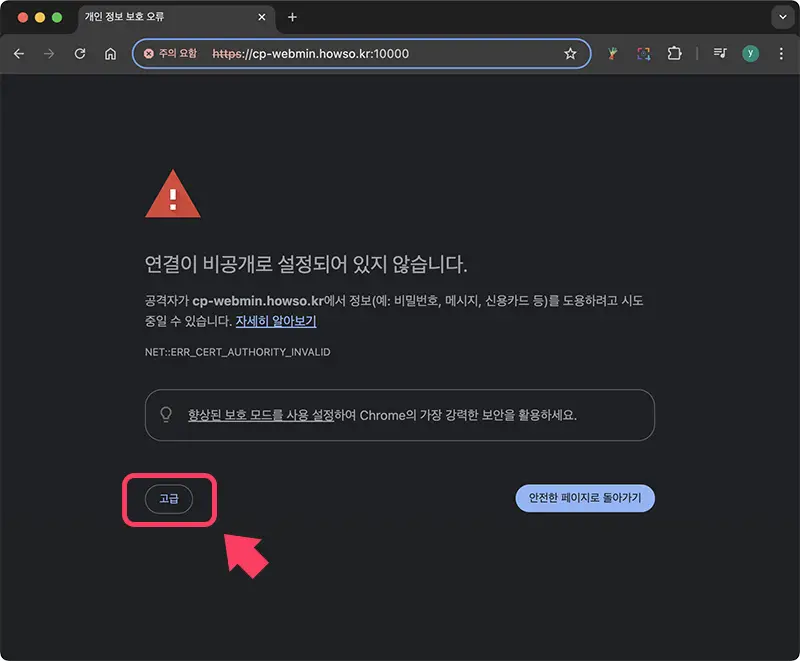
아직 SSL 인증이 발급되지 않았기 때문에 처음 브라우저로 접속하면 개인정보보호 관련 아래와 같은 경고를 볼 수 있다.

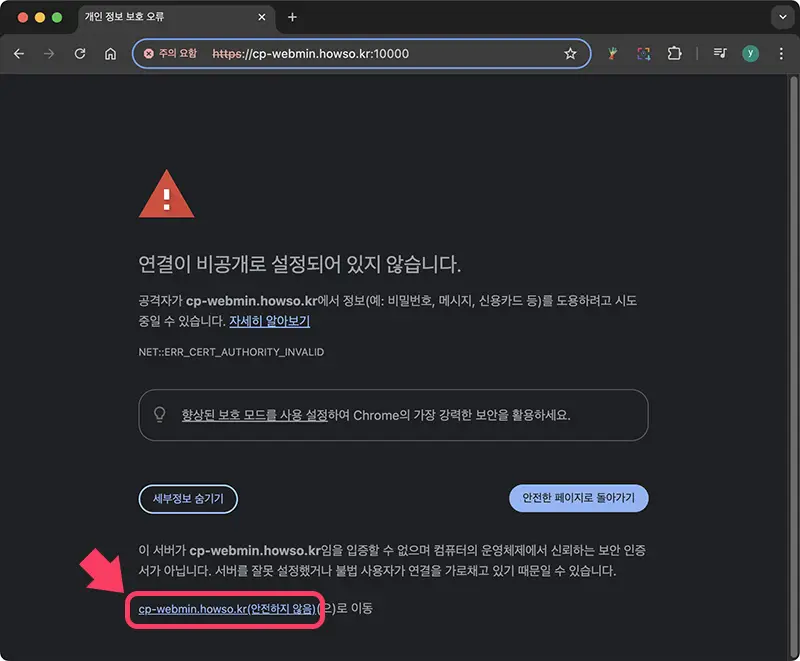
고급 버튼을 누르면 아래와 같은 접속 옵션을 볼 수 있다. 하단의 ~으로 이동을 누르면 된다.

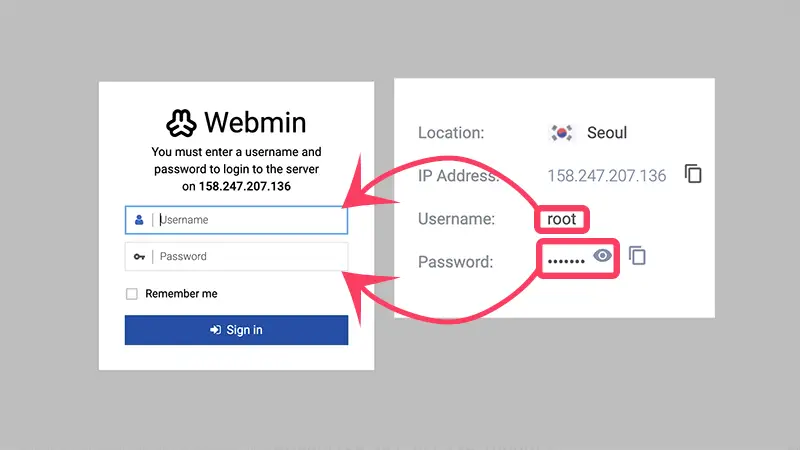
주소를 클릭하면 아래와 같이 로그인 페이지가 나온다. Webmin 관리자 접속 계정은 생성된 서버의 접속정보 ❷ 와 동일하다. 상세보기에서 복사해 입력하면 된다.

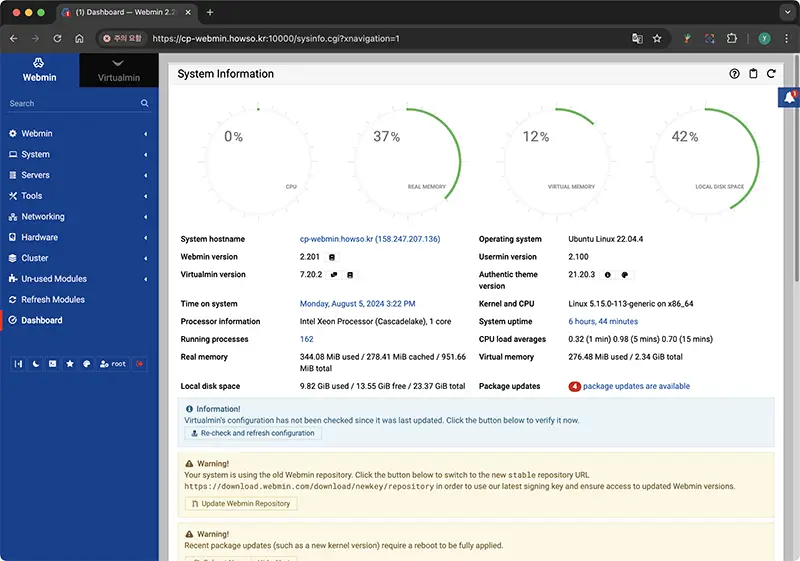
Webmin에 로그인하면 아래와 같은 홈화면을 확인할 수 있다. 좌측 메뉴 상단 탭은 Virtualmin 설치 전에는 Webmin/Dashboard으로 표시되나 설치후 Webmin/Virtualmin으로 변경된다.

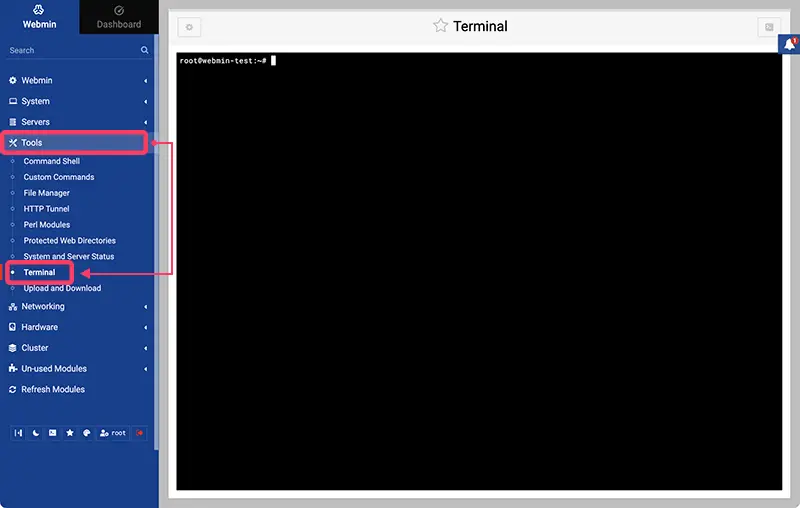
좌측메뉴의 Tools -> Terminal 을 선택하면 터미널을 통해 커맨드라인에 명령을 입력할 수 있다.

즉, 서버생성 후 Webmin에 접속해 이 터미널을 이용해 Virtualmin을 설치할 수 있다. 다만, 방화벽과 관련하여 추가적인 설정이 필요하기 때문에 가능하면 Vultr의 콘솔로 작업하는 것이 수월하다.
2. 사이트 생성
Virtualmin 설치가 완료되었다면, 이제 워드프레스 블로그가 돌아갈 가상 서버를 만들어 준다.
가상서버 생성시 입력한 도메인에 대해 SSL 인증서 발급 신청이 자동으로 진행되기 때문에 서버 생성전 사용할 도메인을 서버IP(Vultr에서 생성한 서버의 IP)에 연결해두어야 한다.
2.1. Create Virtual Server
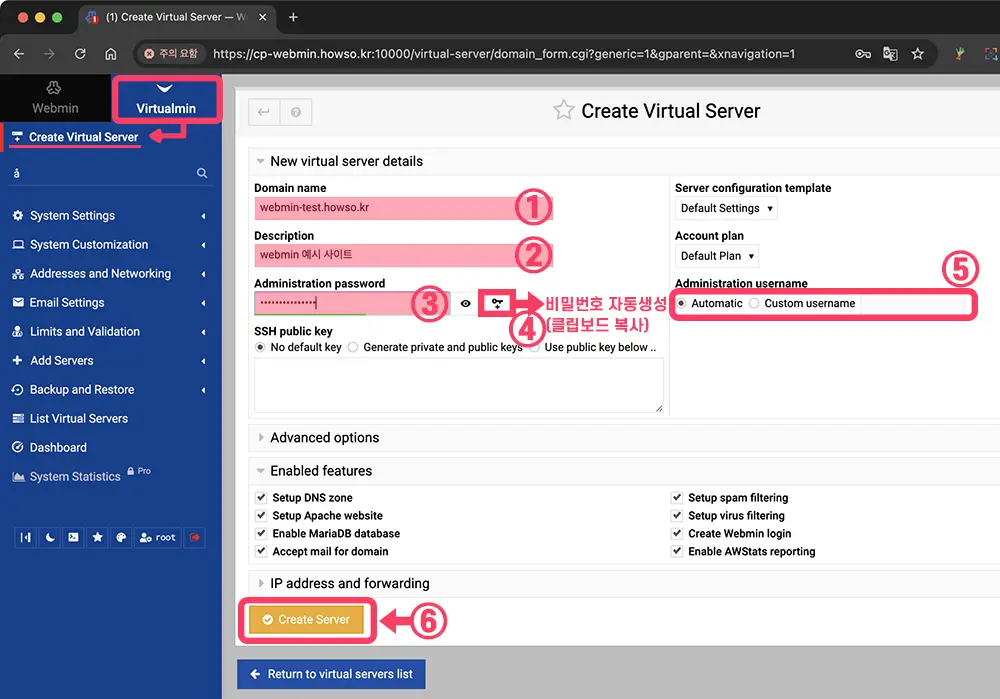
좌측 메뉴에서 Virtualmin 탭 -> Create Virtual Server 을 선택하면 서버 생성 페이지가 뜬다.

가성서버 생성시에는 아래 네가지를 설정해주면 된다.
- Domain name ①: 생성될 가상서버에 연결할 도메인 (생성전 서버IP와 연결필요)
- Descrition ②: Webmin 관리용 서버 설명 (본인이 알아볼 설명)
- Administration password ③: 생성할 가상서버의 비밀번호
- Administration username ④: 생성할 가상서버의 어드민 계정ID
Administration password ③ 은 원하는 것을 직접 입력해도 된다. 열쇠모양 버튼 ⑤ 을 누르면 임의의 문자열로 구성된 비밀번호가 생성되고 클립보드로 복사된다.
Administration username ④ 을 Automatic으로 선택한 경우 Domain name의 host (여기서는 webmin-test)로 자동 생성된다.
Vultr에서 생성한 서버의 호스트 네임을 Webmin에서 그대로 가져오기 때문에 내 경우처럼 연결할 도메인 네임의 호스트와 Vultr서버의 호스트가 같은 경우 해당 username이 이미 있다는 오류가 발생한다.
생성할 가성서버의 username을 원하는대로 설정하고 싶은 경우 Custom usename을 선택한 뒤 뒷쪽 공란에 입력하면 된다.
마지막으로 화면 하단의 Create Server ⑥ 버튼을 클릭하면 서버가 생성된다.

Webmin이 다시 로딩되고 좌측 메뉴에 서버 관리 메뉴들이 추가되면 가성 서버 생성은 끝.
2.2.SSL 인증서 발급 확인
도메인을 미리 연결해놓았다면 서버 생성과정에서 입력한 도메인에 대한 무료 SSL 인증서 발급 신청이 함께 진행된다.
서버 생성 전 도메인 연결을 하지 않았다면 생성과정에서 SSL 인증서가 자동 발급되지 않았을 것이다. 우선 SSL 인증이 제대로 발급되었는지 확인한다.
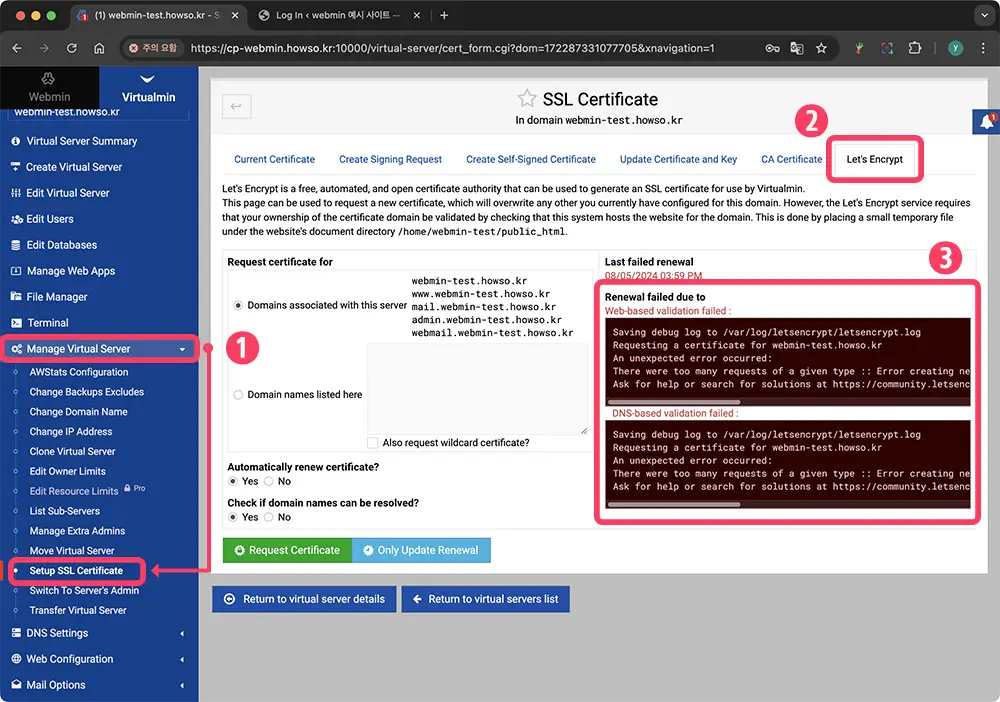
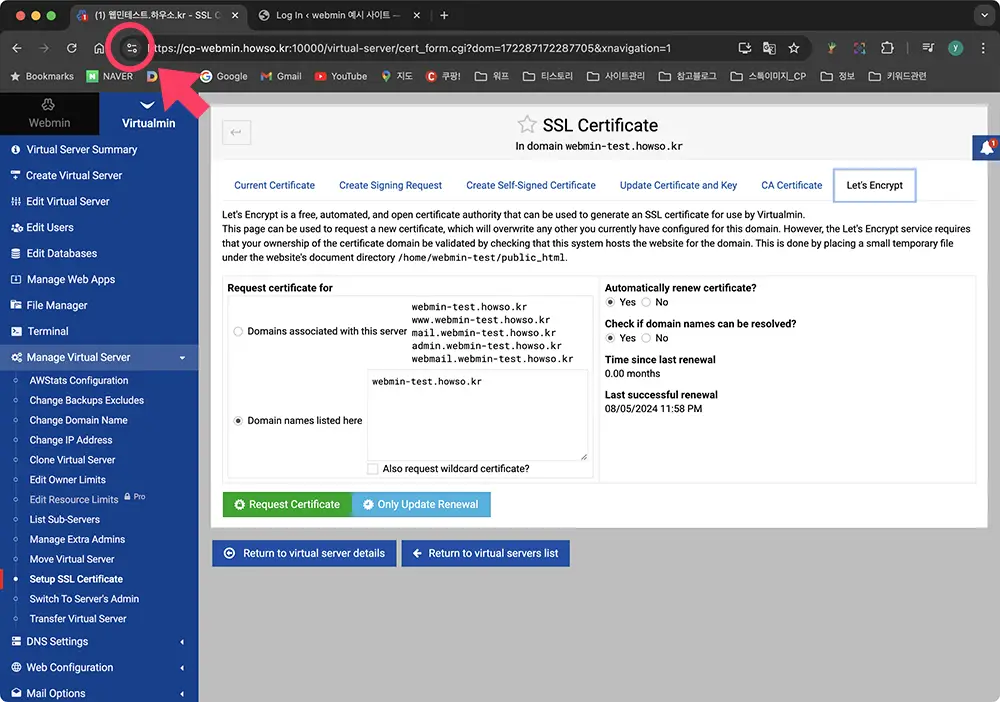
Virtualmin 탭의 메뉴에서 Manage Virtual Server -> Setup SSL Certificate ➊ 를 선택한 후 SSL Certificate 페이지에서 Let’s Encrypt ➋ 탭을 누른다.

서버IP에 도메인 연결을 깜빡하고 서버를 생성했더니 자동으로 신청하는 도메인이 여러개인데다 여러번 시도해서 그런지 인증 신청을 하니 실패 횟수가 많다며 나중에 다시 시도하라는 메시지가 출력된다.
생성과정에서 자동으로 신청하는 도메인들은 실제로 사용하지도 않을 주소들이라 실제 사용할 webmin-test.howso.kr에 대해서만 따로 발급 신청을 한다.

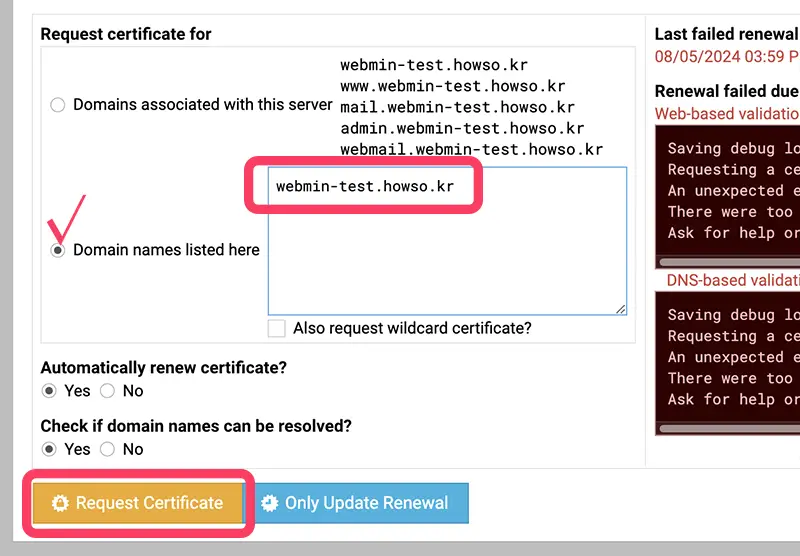
Domain names listed here에 체크한 후 사용할 webmin-test.howso.kr를 공란에 입력하고 Request Certificate 버튼을 클릭한다.
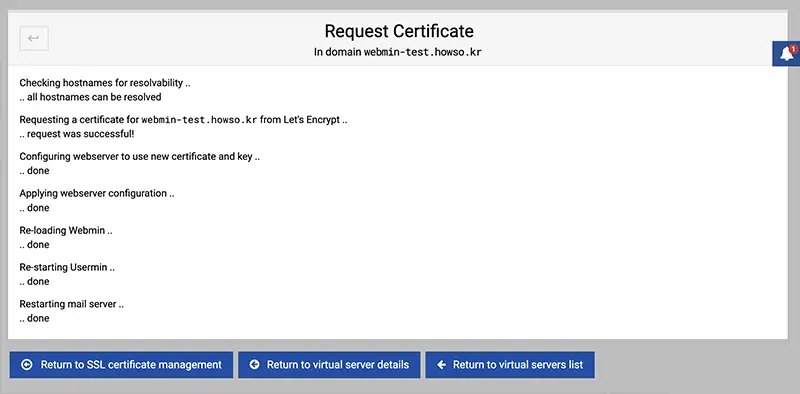
이상없이 Let’s Encrypt SSL 발급이 완료된 걸 확인할 수 있다.

Let’s Encrypt 탭을 눌러보면 인증서가 이상없이 갱신된 걸 확인 할수 있다.

주소표시줄의 보안 연결 경고도 사라지고 정상적으로 표시되는 걸 확인할 수 있다.
3. 워드프레스 설치
마지막으로 워드프레스만 설치하면 블로그 설치 과정이 모두 완료된다.
3.1. 워드프레스 설치
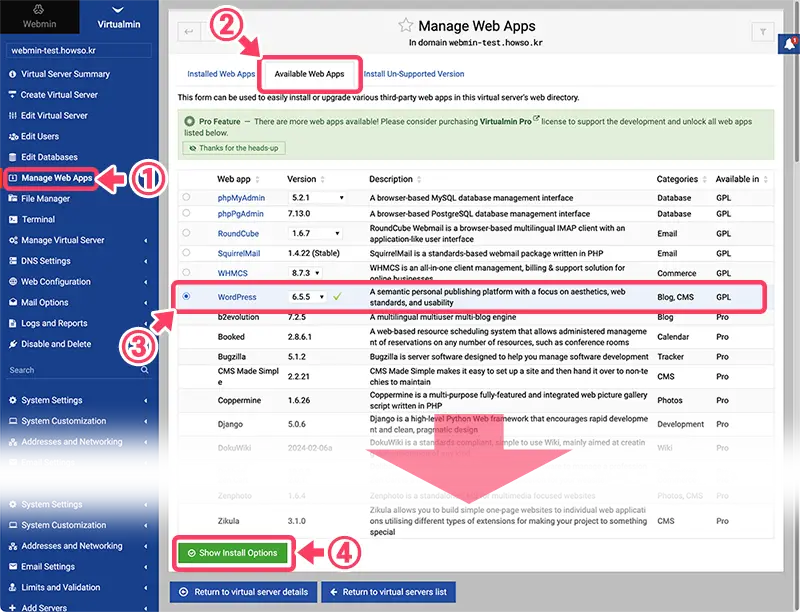
좌측 Virtualmin 탭에서 Manage Web Apps ① 을 선택한 후 Available Web Apps ② 탭을 선택한다.

목록 중 WordPress를 선택 ③ 한 후 아래로 스크롤하여 화면 하단의 초록색 Show Install Options 버튼 ④ 을 클릭한다.
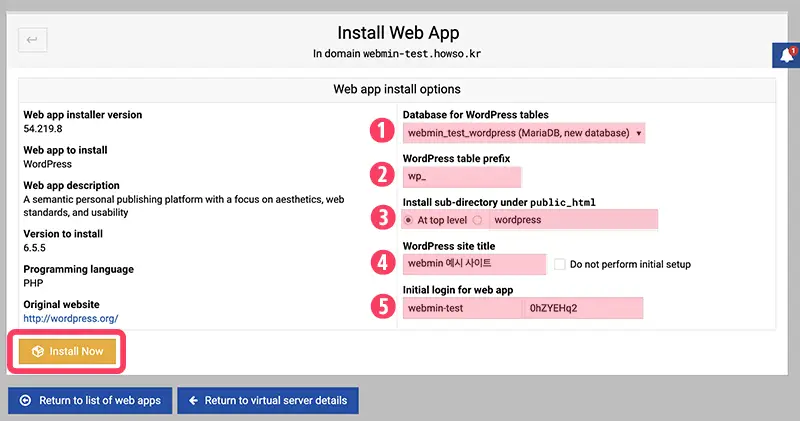
인스톨 옵션은 워드프레스를 설치할 때 필요한 정보 몇가지만 입력해주면 된다.

- ➊ Database for WordPress tables
설치할 워드프레스에 연결할 DB를 선택한다. 미리 생성한 게 있다면, 그걸 지정해도 된다. 특별한 이유가 없다면, 기본 선택되어 있는 새로 생성 옵션을 그대로 두면 된다. - ➋ WordPress table prefix
DB 테이블 접두어를 지정하는 항목. 모르는 것이니 그대로 두면 된다. - ➌ Install sub-directory under public_html
새로 만든 사이트에 접속하면 기본적으로 plublic_html 디렉토리의 내용이 노출된다. 이 옵션은 public_html 디렉토리 아래 워드프레스 디렉토리를 따로 설정할 것인지 선택하는 항목이다.
접속시 주소가 url/wp/~~ 식으로 표현되기 때문에 워드프레스 블로그만 운영한다면 그냥 At top level 을 선택하면 된다. - ➍ WordPress site title
브라우저의 탭 제목, 사이트 상단의 사이트명으로 표시될 실질적인 사이트의 제목이다. 생각하고 있던 사이트 제목을 입력하면 된다. - ➎ Initial login for web app
워드프레스 어드민에 접속하기 위한 로그인 ID와 비밀번호를 정해서 입력해준다.
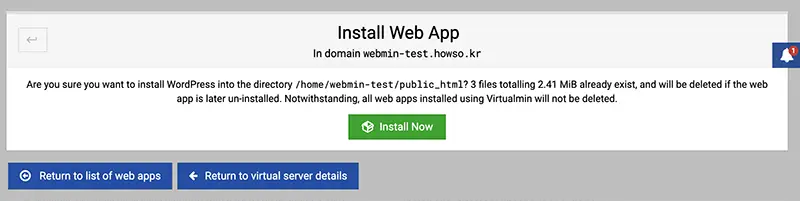
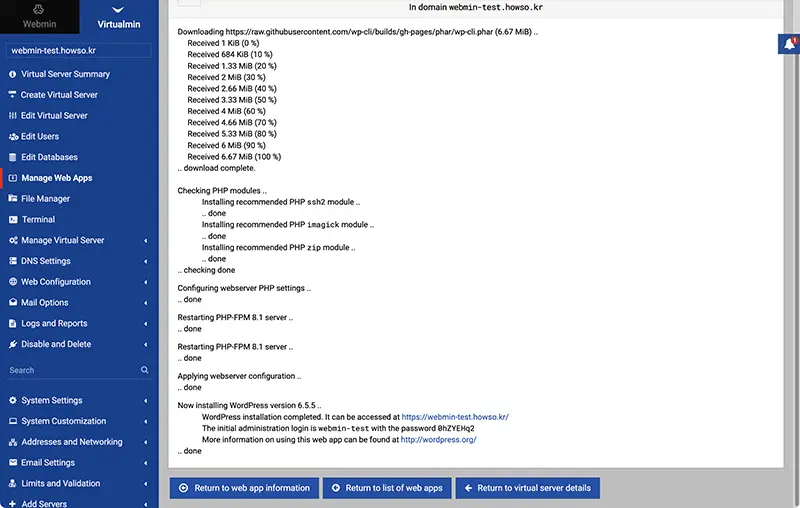
아래쪽의 노란색 Install Now 버튼을 클릭하면 아래처럼 wordpress를 설치할지 마지막으로 확인한다. Install Now를 클릭하면 설치가 시작된다.

몇초후 아래와 같은 메시지가 뜨면 설치완료.

3.2. 워드프레스 접속
브라우저에서 연결한 도메인 주소를 입력하면 아래와 같이 워드프레스 사이트가 정상적으로 표시되는 걸 확인할 수 있다.

SSL 인증서도 정상적으로 설치되어 주소표시줄에 비공개 연결 표시를 확인할 수 있다.
주소뒤에 /wp-admin을 붙여주면 워드프레스 관리자 페이지에 접속할 수 있다. 접속 정보는 워드프레스를 설치하면 입력한 ID와 비밀번호를 입력하면 된다.

3.3. 서버이전 or 새 블로그 설정
워드프레스 설치까지 완료되었다면 이제 이사를 하면 된다. 아래 포스팅이 도움이 될 것 같다.
Duplicator 로 워드프레스 서버 이전 간편하게 01
Duplicator 로 워드프레스 서버 이전 간편하게 02
Webmin의 파일매니저를 이용하면 ftp로 접속하는 번거로움을 줄일 수 있다.
마치며
지난 포스팅에 이어 이번 포스팅에서도 plesk에 대한 대안으로 괜찮은 서버 컨트롤 패널 Webmin / Virtualmin 에 대해 알아보았다.
내용은 Webmin에서 제공하는 메뉴얼을 참고해 작성하였다. 비록 우리말은 아니지만 내용은 충실한 편이라 설치 및 설정 과정에 대해 참고하기 좋다.
다음 포스팅에서는 마지막으로 Hestia CP를 이용해 Vultr에서 워드프레스 블로그를 개설하는 과정에 대해 알아보고자 한다.









