구글 SEO에 영향을 미친다는 블로그의 페이지 로딩 속도. 하지만, 저처럼 배경지식이 거의 없는 사람의 입장에서는 페이지 속도를 어떻게 개선해야 하는지 막막하기만 합니다. 우선 가장 쉬운거부터 시작해보는건 어떨까요? 바로 블로그 이미지 용량 줄이기입니다. 그럼 바로 시작해 볼까요?
블로그 이미지 용량 줄이기 그 이유는?
워드프레스로 블로그 운영을 시작하면 보통은 한동안 검색을 통한 방문자가 없습니다.
글을 발행하는게 이제 아주 조금이나마 살짝 익숙해지는 어느 시점에선가 그 고요함과 적막함이 느껴지는 순간이 불현듯 찾아 옵니다.
왜 방문자가 없을까? 어떻게 하면 방문자가 늘어날까? 고민하면서 마치 기우제를 드리는 마음으로 이것저것 하나둘 뒤져보고 손보게 됩니다.
구글 페이지스피드 인사이트
아마 그때 제일 먼저 눈에 들어오는게 페이지스피드 인사이트( 바로가기 : https://pagespeed.web.dev/ ) 가 아닐까 싶습니다.

페이지스피드 인사이트는 구글 SEO 의 웹성능 지표인 코어 웹 바이탈을 분석할 수 있도록 구글에서 제공하는 측정도구입니다.
성능, 접근성, 권장사항, 검색엔진 최적화 총 네가지 지표에 대해 수치로 분석하고 개선사항을 안내해줍니다.
성능을 제외한 접근성이나 권장사항, 검색엔진 최적화 3개의 항목은 인간이 어느 정도 이해할 수 있는 언어로 되어 있기 때문에 어찌어찌 점수를 끌어올릴수 있었습니다.
하지만 성능 항목에 대한 개선 사항은 좀처럼 이해하기 어려운 말로 되어 있어 개선에 어려움이 있었습니다. 딱 한가지 빼고요.
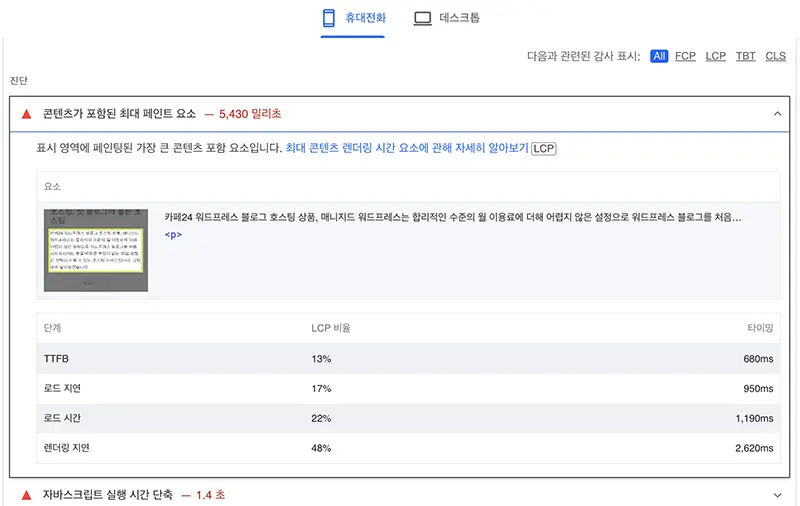
컨텐츠가 포함된 최대 페인트 요소 (LCP)
바로 LCP(Largest Contentful Paint) 입니다. 페이지스피드 인사이트 페이지에선 컨텐츠가 포함된 최대 페인트 요소 라고 표현되어 있습니다.

직관적으로 이해하기 어려운 용어였는데, 검색해보니 이미지 또는 텍스트 블록과 같은 웹 페이지의 가장 큰 부분을 로드하는 데 걸리는 시간을 의미한다고 합니다.
그리고 LCP의 개선을 위해선 CDN 을 이용하거나, 지연로딩을 구현하거나, 이미지의 파일사이즈를 줄이는 최적화가 필요하다고 합니다.
CDN도 모르고 지연로딩도 모르지만 일단 이미지 용량을 줄이는 건 할 수 있잖아요? 그럼 해야죠.
블로그 이미지 용량 줄이기 좋은 포맷
일단 이미지가 많이 포함된 글을 하나 선택하고 포함된 이미지를 다시 작업해 교체했습니다.
화면캡쳐한 걸 그대로 사용하다보니 화면캡쳐 기본 포맷인 png로 이미지들이 업로드되어 있었습니다.
png 형식은 무손실 압축 이미지 포맷이기 때문에 동일한 품질의 jpg에 비해 사이즈가 큽니다.
jpg는 사이즈가 작은만큼 품질이 낮음
우선 사이즈를 줄이고 품질을 낮춰 jpg로 저장하여 교체한 후 페이지인사이트에서 측정해보니 효과가 있습니다.

성능 항목의 스코어가 큰 폭으로 상승했습니다. 하지만 만족스럽지 않았습니다.
스코어 표시는 여전히 주황색인데다 용량만 생각해서 품질을 극단적으로 낮췄더니 이미지가 구립니다. 어차피 구리다면 용량이라도 더 작았으면 좋겠습니다.
새로운 포맷 avif, heic, webp의 호환성
검색해보니 jpg에 비해 압축률이 높은 새로운 이미지 포맷이 있었습니다. avif, heic, webp 세가지 였습니다.
그 중 avif와 heic 는 webp에 비해서도 압축률이 더 높지만, 비교적 최근 발표된 포맷으로 아직은 웹환경에서의 호환성이 좋지 않았습니다.
그에 반해 webp는 다른 두 포맷에 비해 나온지 오래된 포맷이라 이제는 거의 모든 웹브라우져에 호환이 가능합니다.
jpg나 png 만큼은 아니어도 다른 두 포맷에 비해서는 생성이나 변환이 수월한 편입니다. 포토샵에서도 23.2 버전부터 webp를 완벽하게 지원합니다.
구글에서 제공하는 Squoosh ( https://squoosh.app/ ) 를 이용해 쉽게 변환도 가능했습니다.
블로그 이미지 용량 줄이기 결과
페이지스피드 인사이트에서의 성능지표 스코어가 jpg에 비해서도 대폭 상승했습니다.

스코어를 100점까지 맞출수 있다면 좋겠지만, 현재로선 여기까지가 한계가 아닐까 싶습니다.
나중에 블로그가 좀 더 자리를 잡으면 그때 최적화가 잘될 유료 테마를 구매하는 것도 좋은 방법이 아닐까요?
webp로 변환하는 방법은 “webp로 변환하는 방법 Squoosh” 이 글을 참고해주세요.









