파비콘은 우리가 작성한 글이 검색결과에 노출되었을 때 검색한 사람이 클릭할 수 있도록 눈길을 끌어주는 매우 기특한 역할을 한다.
그럼 파비콘은 어떻게 만들어서 블로그에 적용해야 할까?
이번 포스팅에서는 파비콘 만들기 및 블로그에 적용하는 방법에 대해 알아보고자 한다.
파비콘 만들기
파비콘은 표시되는 크기가 작기 때문에 단순한 모양으로 만들어도 된다. 아니 오히려 한눈에 들어올 수 있게 단순한 모양으로 만들어야 한다.
이미 워드프레스 블로그 사이트의 로고로 사용하는 이미지가 있다면 수정해 활용하는 것도 괜찮다
단순한 모양으로 만들어야 하기 때문에 로고가 별도로 없다해도 새로 만드는 것을 크게 걱정할 필요는 없다.
포토샵에서 도형 도구만 사용해서 간단히 만들 수 있다. 미리캔버스나 favicon.io 와 같은 온리인 툴에서는 클릭 몇번으로 만들 수 있다.
워드프레스 파비콘 규격
우선 워드프레스에 적용할 파비콘의 규격은 다음과 같다.
- 가로:세로비가 동일한 정사각형
- 512 x 512 px 이상
- ico, png, jpg, gif, webp 등 이미지 파일
티스토리등 다른 블로그 플랫폼에서는 16 x 16px, 32 x 32px, 64 x 64px 의 ico 파일을 지원하는데 반해, 워드프레스에서는 512 x 512px 이상의 이미지가 필요하다.
jpg나 webp 등과 같은 이미지 형식도 지원하지만, 투명한 배경(알파채널)을 적용할 수 있는 png나 ico 파일을 적용하는게 시각적으로는 깔끔해보일 수 있다.
포토샵으로 만들기
개인적으로는 어도비의 구독 노예이기때문에 포토샵을 사용해 만들었다.
아직 포스팅이 몇개 없어 블로그의 정체성이 선명하지는 않지만, 어찌됐든 지금까지는 워드프레스와 애드센스에 대해 다루는 나름 IT 관련 블로그를 표방하고 있다.
IT라는 주제를 포괄적으로 아우르면서 그리기 쉬운게 뭘까 생각하다가 마우스가 생각났다.
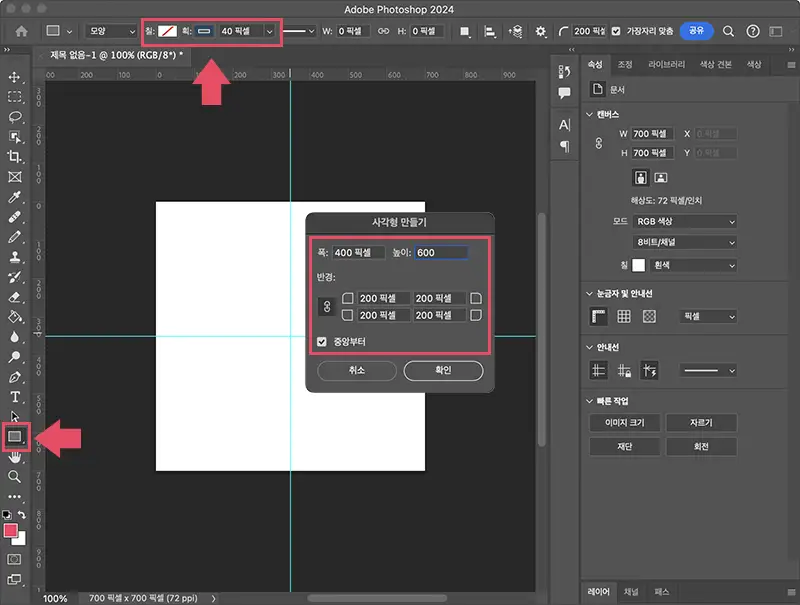
700x700px 72dpi로 새파일을 만든 후 사각형 도구를 이용해 모서리가 둥근 사각형을 그린다.

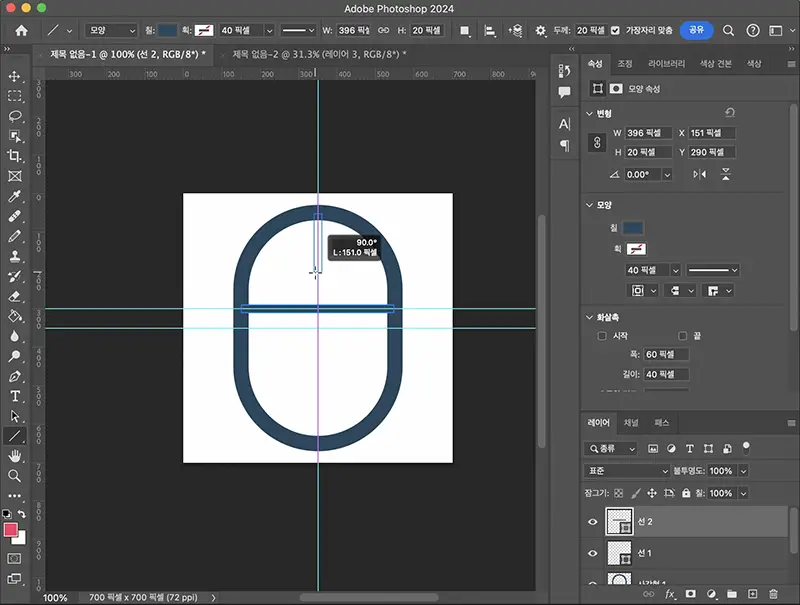
버튼과 클릭 표시는 선으로 그려준다.

레이어를 합치고 색을 채우고, 혼합옵션에서 획을 적당한 두께로 넣어주고, 배경레이어를 숨김처리한다.

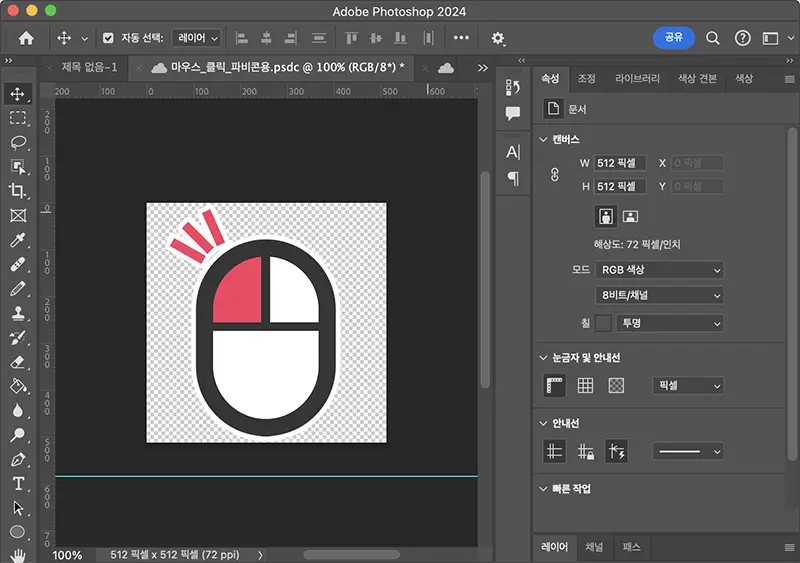
웹용으로 저장하기를 이용해 512x512px png 파일로 저장하면 끝.
미리캔버스로 만들기
웹기반 그래픽 툴인 미리캔버스를 이용하면 좀 더 수월하게 파비콘을 만들 수 있다.
무료로 제공하는 기능만으로도 파비콘 정도는 충분히 만들수 있다.
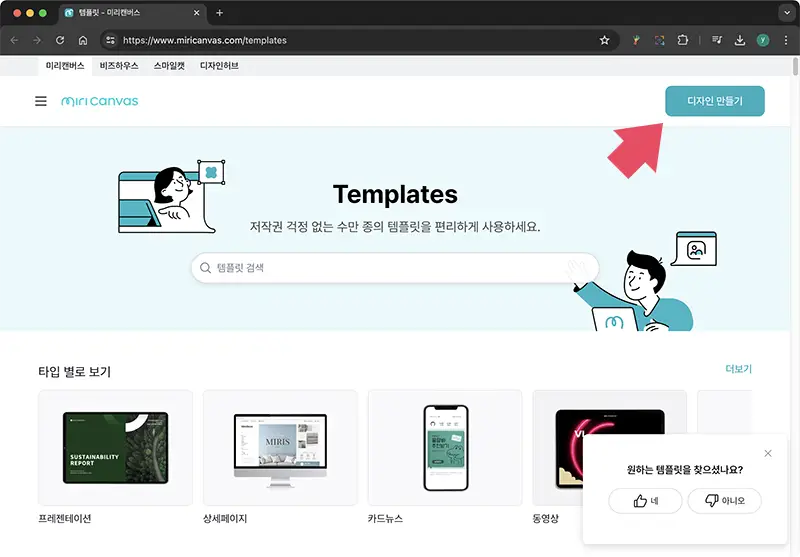
가입후 로그인한 첫화면에서 디자인 만들기를 누른다.

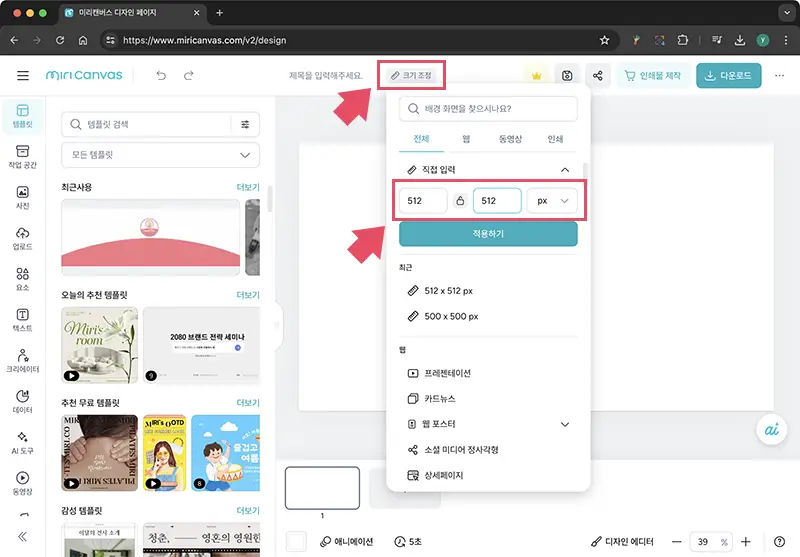
윗부분 가운데에 크기조정 버튼을 클릭해 직접입력을 선택한 후 512x512px 을 입력해 캔버스 크기를 조정한다.

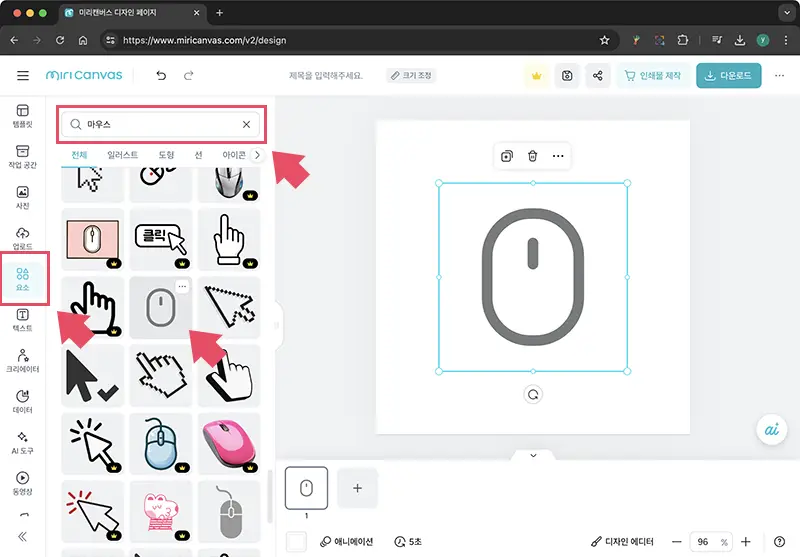
좌측메뉴에서 요소를 선택한 후 검색창에 원하는 검색어를 입력해 마음에 드는 도안을 찾아 클릭해 캔버스에 적용한다.

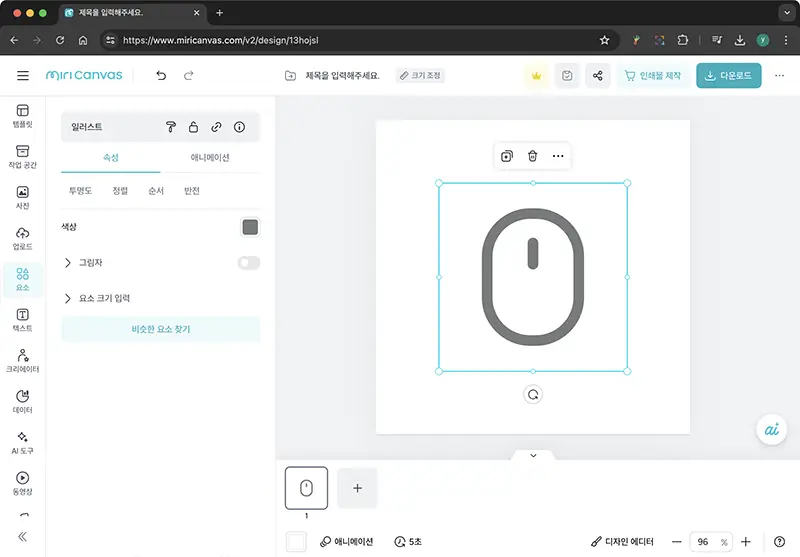
선택한 요소에 따라 일부 색상 변경이 가능하다.

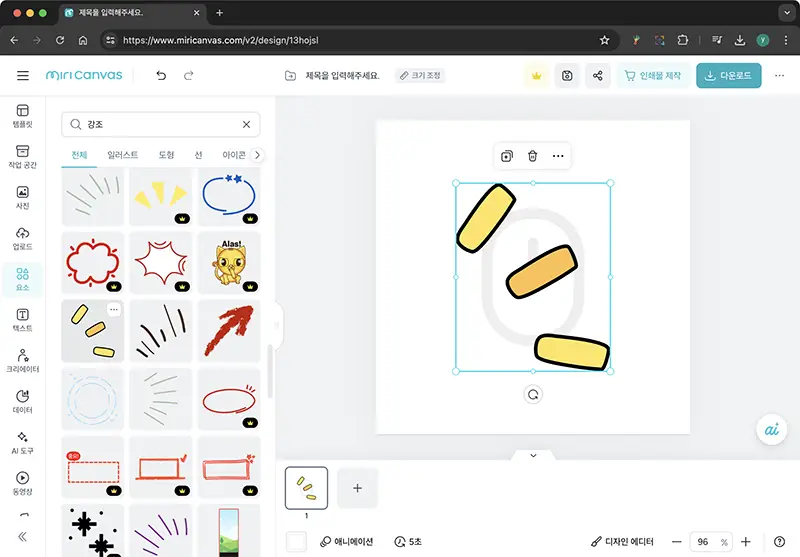
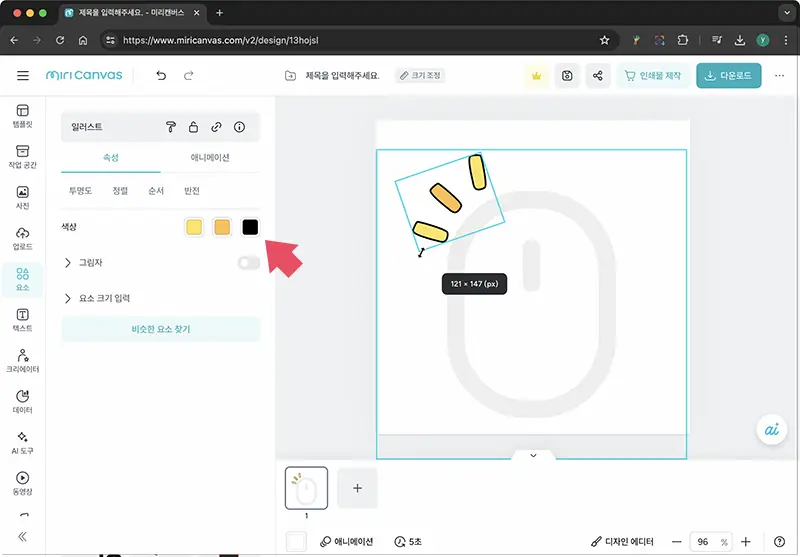
앞서 마우스 요소와 마찬가지로 클릭을 표현할 요소도 하나 삽입한다. 여기서는 “강조”로 검색했다.

위 요소와 마찬가지로 일부 요소의 색상 변경이 가능하다. 삽입한 요소의 위치와 색상을 조정한다.

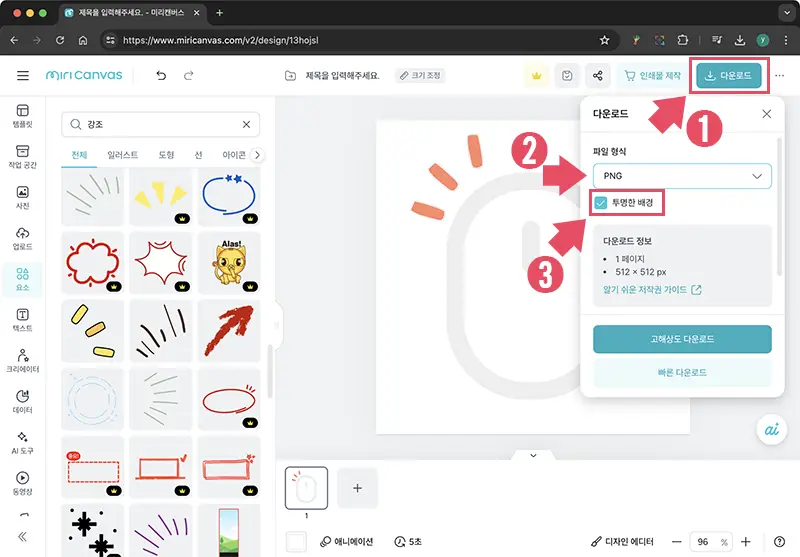
오른쪽 위쪽 다운로드 버튼을 클릭하여 파일형식은 PNG, 투명한 배경에 체크한 후 고해상도 다운로드를 클릭해 파일을 다운로드 받으면 된다.

favicon.io에서 파비콘 만들기
표시되는 파비콘의 크기가 작기 때문에 문자 한두개로 만드는 것이 오히려 깔끔할 수 있다.
문자로만 이뤄진 파비콘을 원한다면 favicon.io 에서 쉽게 만들 수 있다.

만드는 건 간단하다.
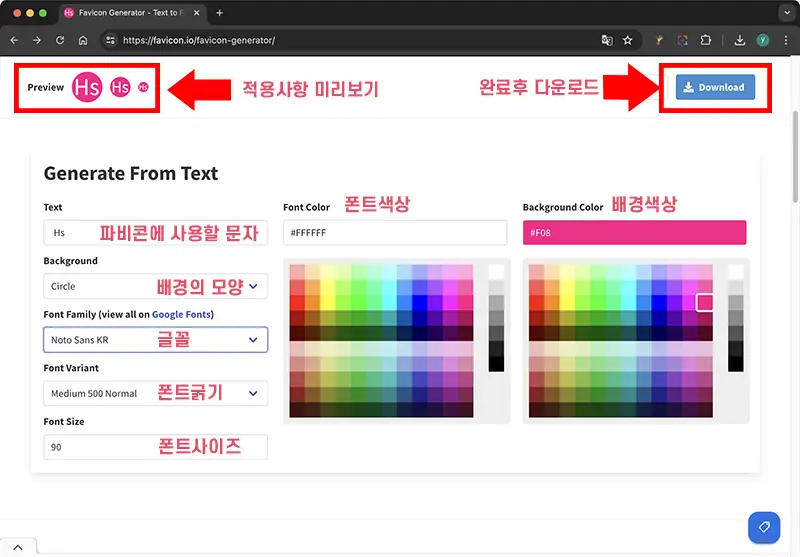
원하는 문자를 입력하고, 배경의 모양과 색상을 결정한 후 폰트의 종류, 굵기, 크기, 색상를 선택한 후 미리보기를 확인하여 다운로드를 받으면 된다.

다운로드 받은 압축파일을 풀면 총 6개의 파비콘을 볼 수 있다.

아이콘 사이즈와 이미지 형식은 아래와 같다.
- 192×192.png
- 512×512.png
- 180×180.png
- 16×16.png
- 32×32.png
- 48×48.ico
블로그에 파비콘 적용하기
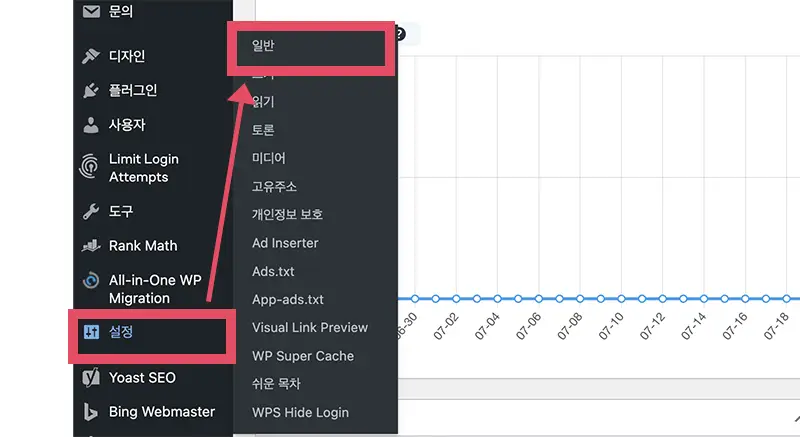
적용은 쉽다. 워드프레스 어드민 메뉴에서 설정 -> 일반을 선택한다.

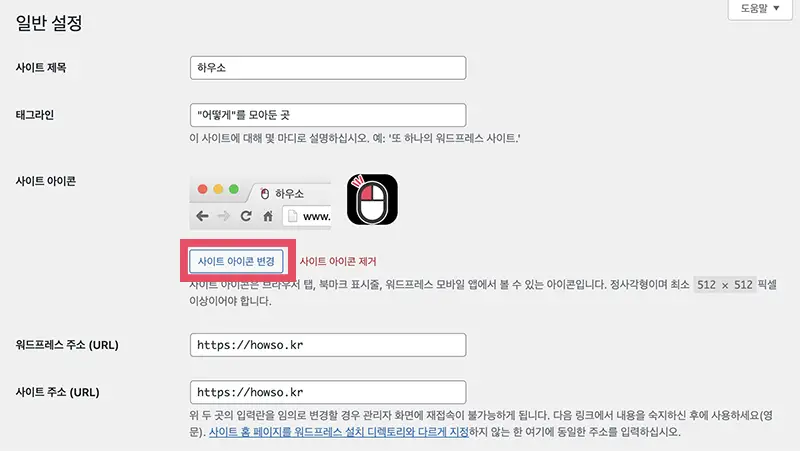
일반 설정에서 사이트 아이콘 변경 버튼을 클릭한다.

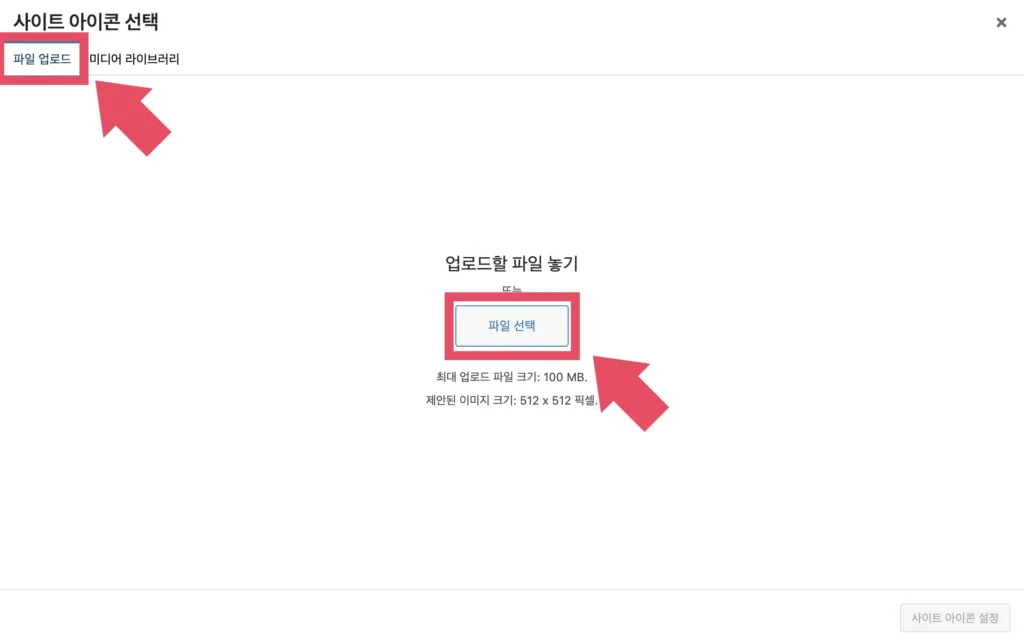
파일업로드 탭을 선택한 후 위에서 만든 파비콘 파일을 선택해 업로드 하면 된다.

파비콘을 새로 업로드해도 검색엔진의 검색결과에는 바로 반영되지 않는다.
실제로 긁어가서 검색결과에 반영되기까지는 며칠 걸린다.
마치며
이상으로 파비콘을 만들어 워드프레스 블로그에 적용해보았다.
이런 저런 툴을 사용한 여러가지 방법을 소개하느라 글이 다소 길어졌지만, 실제 만들어서 적용하는데 채 몇분도 걸리지 않는다.
이전 포스팅에서 살펴보았듯이 파비콘은 클릭율을 높일 수 있는 요소이다.
이전글 : 파비콘 SEO와 관련이 있을까?
아직 파비콘을 적용하지 않았다면 바로 적용해보길 추천한다.









